Chapter 2. CLIENT-SERVER MODELS
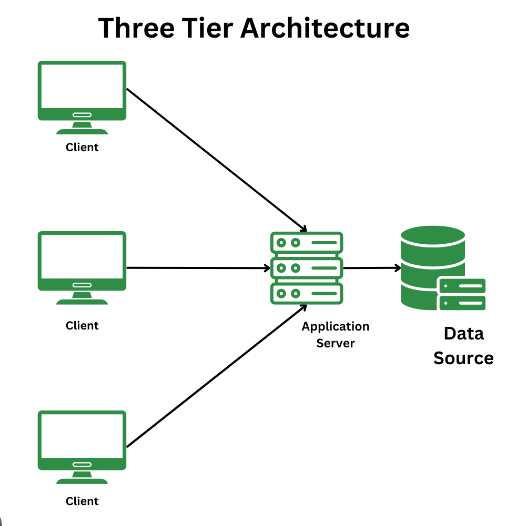
이 책의 첫 번째 장에서는 CLIENT-SERVER 아키텍처를, 데이터가 각 컴퓨터 간에 흐르는 방식에 따라 다양한 형태로 나타나는 단일 모델로 간주했습니다. 만약 데이터가 클라이언트에서 서버로 직접 흐른다면, 해당 아키텍처는 이른바 2계층 아키텍처(two-tier architecture)로 표현할 수 있으며, 클라이언트는 첫 번째 계층, 서버는 두 번째 계층으로 간주됩니다. 만약 데이터가 클라이언트에서 서버로 흐른 후 요청에 따라 다른 서버로 이동한다면, 해당 아키텍처는 3계층 아키텍처(three-tier architecture)라고 할 수 있습니다.
리뷰를 위해 정리하자면, 2계층 아키텍처에서는 사용자 인터페이스가 일반적으로 사용자의 데스크탑에 위치하며, 접근하려는 데이터베이스는 다수의 클라이언트에 서비스를 제공하는 서버에 위치합니다. 3계층(또는 멀티 계층, multitier) 아키텍처에서는 클라이언트와 접근하려는 데이터베이스 사이에 중간 계층이 추가됩니다. 이 중간 계층은 요청을 큐에 넣거나, 애플리케이션을 실행하거나, 스케줄링을 제공하고, 심지어 진행 중인 작업의 우선순위를 지정하는 등의 역할을 할 수 있습니다.

2계층과 멀티 계층 아키텍처 간의 트레이드오프(trade-off)를 고려할 때, 멀티 계층 아키텍처는 항상 LAN의 데이터 흐름을 증가시킨다는 점을 주목할 필요가 있습니다. 따라서, 데이터베이스 검색 문제에 대한 멀티 계층 솔루션을 구현하기 전에 네트워크가 이미 혼잡 상태에 가까워지고 있다면, 이러한 증가를 고려해야 합니다. 또한, 각 계층에 여러 유형의 소프트웨어 제품이 존재할 수 있기 때문에, 이는 다양한 클라이언트-서버 모델로 이어질 수 있으며, 이번 장의 주제는 이러한 클라이언트-서버 모델에 관한 것입니다.
이 장에서는 클라이언트와 서버 모두에서 작동하는 핵심 소프트웨어 제품 세트에 주목할 것입니다. 이러한 소프트웨어들의 상호 작용은 다양한 클라이언트-서버 모델을 만들어내며, 각 모델은 데이터가 인터넷을 통해 이동할 때 발생하는 지연(latency), 각 인터넷 서비스 제공자(ISP) 네트워크에서의 트래픽, 그리고 한 ISP 네트워크에 위치한 클라이언트에서 다른 ISP 네트워크에 위치한 서버로 데이터가 전달될 때 거치는 포인트 오브 프레즌스(POP, Point of Presence)를 통해 라우팅되는 트래픽에 의해 영향을 받습니다. 클라이언트 요청에 대한 응답이 다시 클라이언트로 돌아가는 과정에서도 이러한 특성들이 영향을 미칩니다.
클라이언트-서버 모델에 대한 분석을 시작하기 위해, "처음부터 시작하자"는 익숙한 표현처럼, 3계층이 서로 다른 클라이언트-서버 아키텍처에서 어떻게 사용될 수 있는지를 살펴보겠습니다. 이를 통해 각 계층에서 작동할 수 있는 다양한 인기 소프트웨어 유형을 확인할 것입니다. 이러한 작업이 완료되면, 앞서 배운 내용을 바탕으로 각 계층의 소프트웨어 특징에 대해 깊이 탐구할 것이며, 다른 소프트웨어와의 관계 및 클라이언트와 서버 간의 거리가 동일한 네트워크에 있는 경우에서 서로 다른 네트워크에 있는 경우로 증가할 때 소프트웨어 운영에 미치는 영향을 포함하여 살펴보겠습니다.
현대 웹 페이지 환경에서 이미지와 비디오가 중요한 역할을 하기 때문에, 우리는 특정 유형의 소프트웨어에 대한 논의를 이미지 및 비디오 기술의 사용을 포함하여 진행할 것입니다.
2.1 Overview
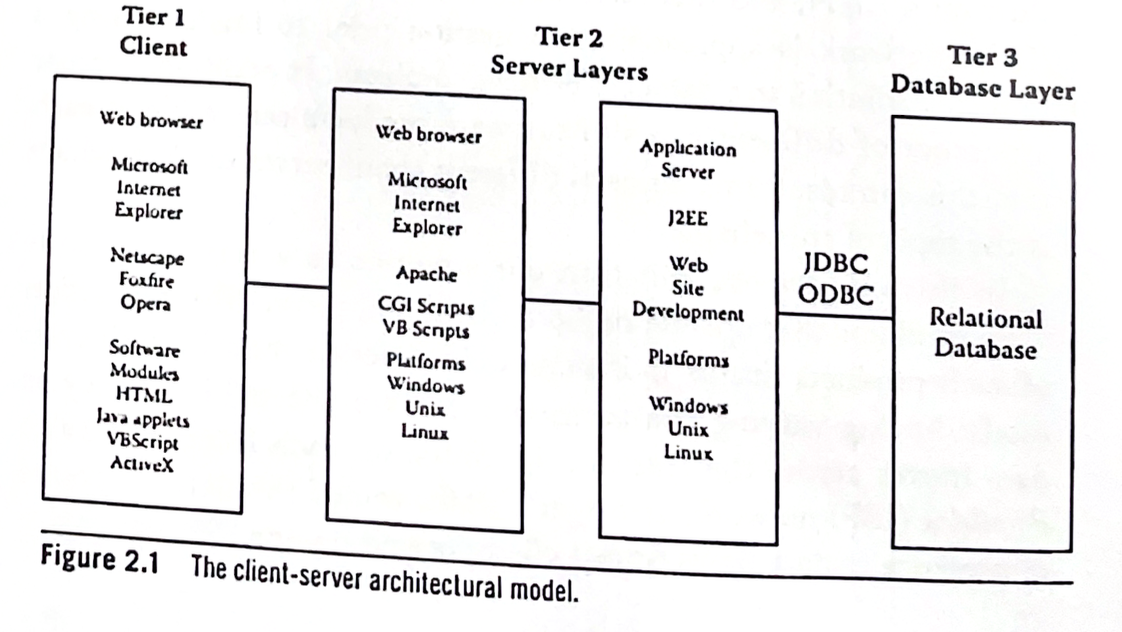
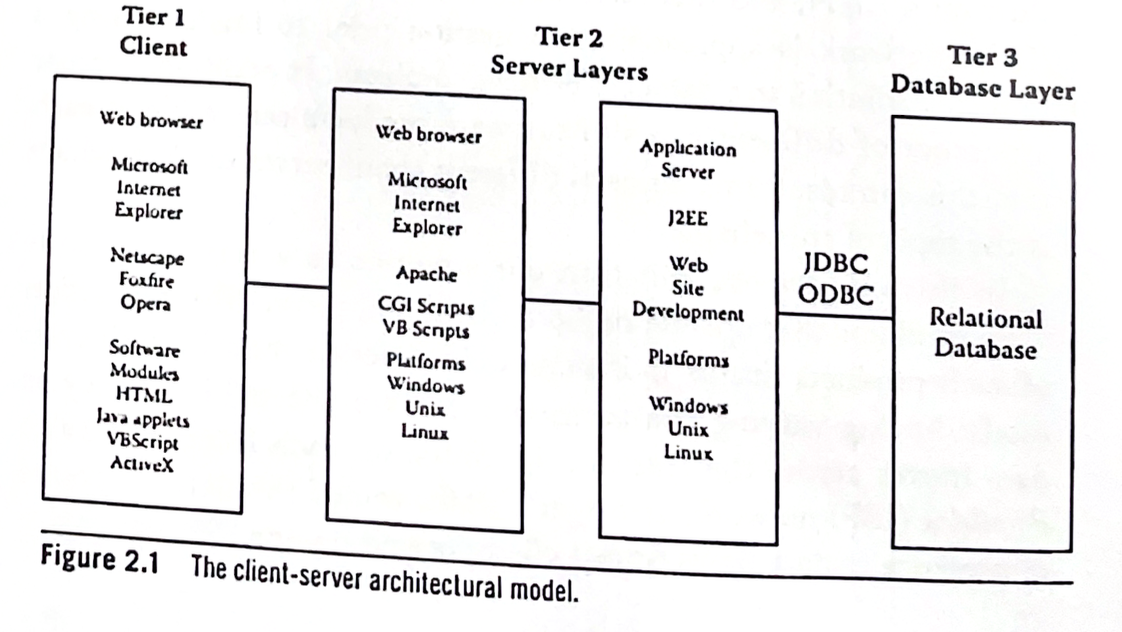
그림 2.1은 현대 클라이언트-서버 아키텍처와 관련된 세 가지 계층을 블록 다이어그램 형식으로 나타내고 있습니다. 이 블록 다이어그램에서는 각 계층에 일반적으로 위치하는 잠재적인 소프트웨어 프로그램이 표시되어 있습니다. 또한, 각 계층에서 일반적으로 사용되는 운영 체제도 함께 표시되어 있어, 현대 클라이언트-서버 환경에서 일반적으로 사용되는 플랫폼에 대한 추가 정보를 독자에게 제공합니다.

2.2 Client Operations
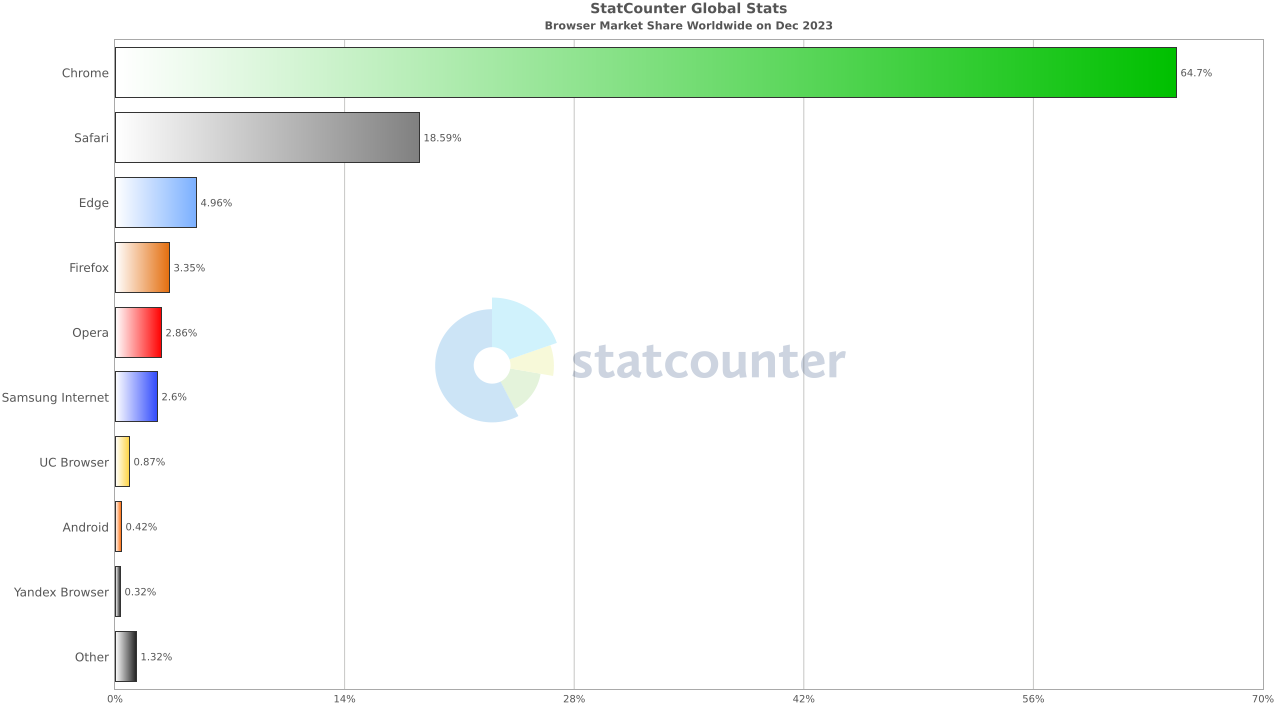
인터넷의 멋진 세계에서 브라우저는 클라이언트를 나타냅니다. 브라우저의 목적은 웹 탐색 외에도, 사용자가 서버로부터 문서를 요청하고, 요청된 문서를 표시할 수 있도록 하는 것입니다. 넷스케이프(Netscape)사가 최초로 상용 브라우저를 개발했지만, 현재 브라우저 시장은 Microsoft사의 Internet Explorer가 약 80%의 점유율로 지배하고 있습니다. 넷스케이프, 오픈 소스 기반의 Mozilla Firefox, 오페라(Opera) 및 기타 제품들은 나머지 시장을 차지하고 있습니다.(2009.)
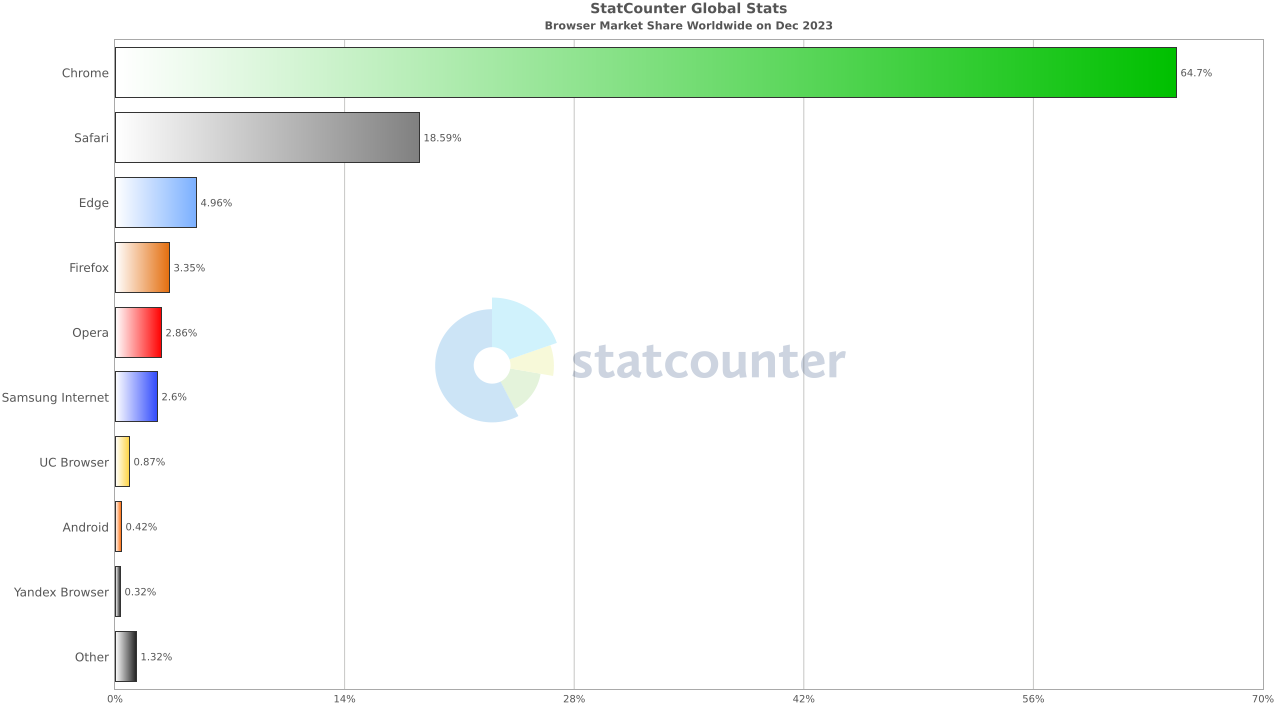
현재는 Chrome 브라우저가 60%의 점유율을 가지고 있다.

브라우저는 지원하는 HTML(HyperText Markup Language) 버전, 코드 모듈, 플러그인 지원, 사용자가 수행할 수 있는 맞춤화 정도, 캐싱 기능 등에 따라 다릅니다. 이 책의 첫 번째 장에서 언급했듯이, 브라우저는 정적인 소프트웨어가 아니며, 사용하는 버전에 따라 기능이 상당히 달라질 수 있습니다. Microsoft Internet Explorer의 시장 점유율이 높은 관계로, 이 책에서 클라이언트 작업에 대해 논의할 때 주로 이 브라우저에 초점을 맞출 것입니다. (Chrome) 그러나 Mozilla Firefox 브라우저의 인기가 상승하고 있기 때문에, 저자는 특정 브라우저 작업을 설명할 때 주기적으로 이 브라우저를 사용하여 예시를 들기도 할 것입니다.
2.2.1 URLs
Uniform Resource Locators (URL)은 웹상의 다양한 자원의 위치를 식별하는 짧은 문자열입니다. URL은 1994년 12월에 발행된 Request for Comment (RFC) 1738에 정의되어 있습니다. RFC 1738은 자원이 어떻게 주소 지정되는지를 잘 정의하고 있지만, 지속적으로 발생하는 문제는 허용되는 문자 집합을 미국 표준 정보 교환 코드(ASCII)의 미국 버전 하위 집합으로 제한한다는 점입니다.
현대 브라우저는 국제 표준화 기구(ISO) 8859 코드뿐만 아니라 모든 유니코드(Unicode) 문자와 호환되는 HTML(HyperText Markup Language) 버전 4를 일반적으로 지원하므로, 유니코드 문자 집합에서 16진수 255를 초과하는 일부 문자들은 URL에서 사용되지 않아야 합니다. 또한, 달러 기호($), 앰퍼샌드(&), 물음표(?)와 같은 특정 문자는 특수 용도로 예약되어 있으며, 부등호(<) 및 큰 부등호(>)와 같은 문자는 URL에서 사용될 때 오해의 소지가 있을 수 있습니다.
따라서, URL을 작성할 때, 알파벳과 숫자, 그리고 정의된 특수 문자를 사용하는 것에서 벗어날 경우, 해당 문자를 URL에서 사용할 수 있도록 인코딩하는 방법을 참고할 필요가 있습니다.
URL로 정의되는 자원에는 문서, 이미지, 다운로드 가능한 파일, 전자 메일 주소, 심지어 서비스까지 포함될 수 있습니다. URL의 일반적인 형식은 다음과 같습니다:
Protocol://location**
일반 형식은 프로토콜로 시작하며, 그 뒤에 콜론이 오고, 두 개의 슬래시(//)와 위치가 뒤따릅니다. 프로토콜의 일반적인 예로는 HTTP(HyperText Transfer Protocol)와 FTP(File Transfer Protocol)가 있습니다. 위치는 정보가 실제로 존재하는 위치에 따라 다양한 형태를 가질 수 있습니다. 예를 들어, 도메인이 popcorn.com인 웹 서버의 홈페이지는 다음과 같은 방식으로 접근할 수 있습니다:
http://www.popcorn.com
위 예시에서 http는 컴퓨터가 HyperText Transfer Protocol을 사용하도록 지시하며, www는 popcorn.com 도메인의 호스트 이름을 참조합니다.
위 URL 예시에는 HTTP에서 사용되는 기본 포트 번호가 표시되어 있지 않습니다. 기본적으로 HTTP의 포트 번호는 80번입니다. 만약 특정 이유로 접근하려는 서버의 포트 번호가 다른 포트 번호를 사용하는 경우, URL은 다음과 같이 작성될 수 있습니다:
http://www.popcorn.com:number여기서 number는 포트 번호를 나타냅니다.
앞서 언급한 URL은 도메인이 popcorn.com이고 주소가 www.popcorn.com인 웹 서버의 홈페이지로 이동하며, 이 서버는 포트 80번에서 HTML 요청을 수신하도록 설정되어 있습니다. 또한, 우리는 컴퓨터의 특정 위치로 이동하는 경로(path)를 지정하거나, 쿼리 문자열(query string)을 통해 스크립트에 매개변수를 전달하거나, 프래그먼트(fragment)를 사용하여 식별된 자원의 특정 섹션을 참조할 수 있습니다. 따라서 보다 상세한 URL 형식은 다음과 같습니다:
Protocol://domain name [IP address]: [port] [path] [Query] [fragment]
URL에서 목적지 위치로 등록된 도메인 이름 또는 IP 주소를 사용할 수 있다는 점에 유의해야 합니다. 예를 들어, Microsoft의 새로운 검색 엔진인 Bing은 도메인 bing.com이나 IP 주소 64.4.8.147을 통해 접근할 수 있습니다. 또한, URL의 호스트 이름과 도메인 이름은 대소문자를 구분하지 않습니다. 이는 도메인 이름 서비스(DNS)가 대소문자를 무시하도록 프로그래밍되어 있기 때문입니다. 따라서 bing.com과 BING.COM 모두 동일한 검색 엔진의 홈페이지를 참조합니다.
하지만, 주소를 지정할 때 혼동을 주는 요소가 하나 더 있습니다. 문서나 프로그램의 위치를 지정하는 파일 경로 이름은 대소문자를 구분하지만, 많은 서버(특히 Microsoft Windows 서버)는 이러한 데이터를 대소문자를 구분하지 않고 처리할 수 있습니다.
예를 들어:
http://64.4.8.147/search?q=bing&go=&form=QBLH&qs=n와
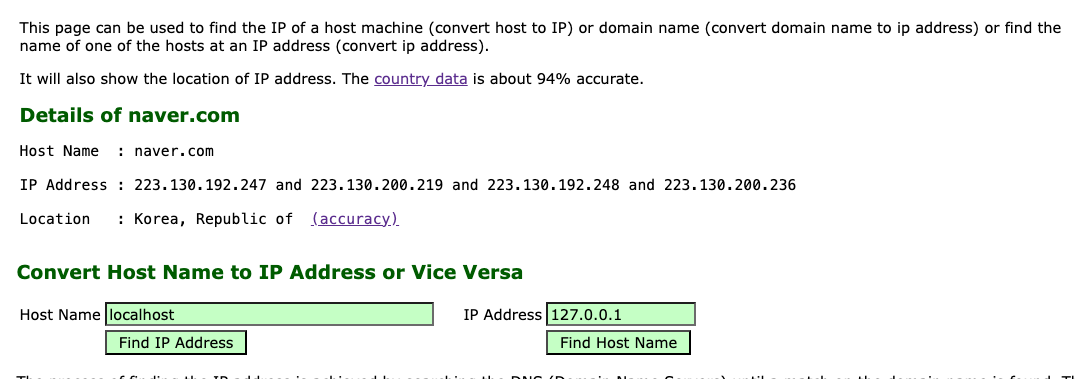
http://64.4.8.147/SEARCH?q=BING&go=&form=QBLH&qs=n는 Microsoft의 Bing 검색 엔진에서 동일한 검색 결과 페이지로 연결됩니다. 하지만, 다른 검색 엔진으로의 접근을 위해 URL을 변경할 경우, 대소문자 사용에 따라 결과가 달라질 수 있습니다. 참고할 만한 흥미로운 웹사이트로
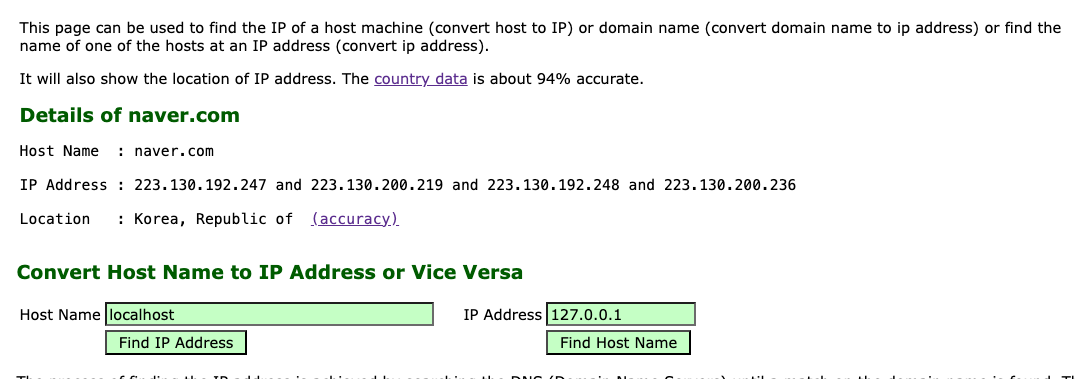
http://www.hcidata.info/host2ip.cgi가 있습니다. 이 사이트는 호스트/도메인 이름을 IP 주소로 변환할 수 있으며, 역변환도 수행합니다.

확장된 URL 사용 예제로, 할인 증권사인 TD Ameritrade의 홈페이지에 로그인하고 싶다고 가정해 봅시다. 브라우저를 통해 TD Ameritrade의 홈페이지에 접속한 후, 사용자 정보를 입력하도록 요청하는 메뉴 항목을 선택할 수도 있고, 바로 로그인 페이지로 접근할 수도 있습니다. 후자의 경우, URL을 다음과 같이 입력하면 됩니다:
https://wwws.ameritrade.com/cgi-bin/apps/Main
위의 URL에서 주목할 점은 프로토콜이 https로 변경되었다는 것입니다. 여기서 s는 secure를 의미합니다. 또한, CGI(Common Gateway Interface)는 클라이언트 및 서버에 있는 다른 소프트웨어와 웹 서버가 통신하는 방식을 설명하는 일련의 규칙을 나타냅니다. 예를 들어, TD Ameritrade 접근 페이지에서는 사용자 ID와 비밀번호를 입력하도록 요청하는 작은 양식을 표시하며, 입력된 데이터는 CGI 프로그램에 의해 처리됩니다. 이 장의 후반부에서 CGI에 대해 더 자세히 살펴볼 것입니다.
서버에서 특정 문서, 파일 또는 서비스에 대한 경로를 지정하려면, 서버 주소와 선택적인 포트 번호 뒤에 하나 이상의 슬래시(/)를 추가해야 합니다. 웹이 발전하던 초기에는 일부 조직이 포트 80이 아닌 다른 포트를 사용하여 존재를 숨기려는 시도가 있었습니다. 하지만 포트 스캐닝 기술이 사용되면서, 포트 숨기기와 같은 보안 메커니즘은 빠르게 암호화 사용으로 대체되었습니다.
URL 내에서는 다양한 특수 문자를 사용하여 서로 다른 작업을 수행할 수 있습니다. 예를 들어, 물음표(?)는 쿼리가 가능한 객체의 URL과 해당 객체에 대한 쿼리를 표현하는 단어 집합 간의 경계를 구분하는 데 사용할 수 있습니다. 예를 들어:
http://www.popcorn.com/?bucketprice.dat는 bucketprice.dat 파일에 대해 쿼리를 수행할 수 있는 URL을 나타냅니다.
2.2.1.1 Absolute and Relative URLs URL에 대한 초기 설명을 마무리하며, URL이 절대 URL 또는 상대 URL일 수 있음을 알아두어야 합니다. 절대 URL은 파일의 정확한 위치를 직접 가리키는 URL로, 항상 고유해야 합니다. 따라서 두 개의 절대 URL이 동일하다면, 이는 반드시 동일한 파일을 가리킨다는 것을 의미합니다.
예를 들어:
http://popcorn.com/taffy/bucketprice.dat는 절대 URL입니다.
반면에, 상대 URL은 참조 지점으로부터 파일의 위치를 나타냅니다. 이 참조 지점은 일반적으로 대상 파일의 위치 아래에 있으며, 이는 디스크 운영 체제(DOS)에서 ..를 사용하여 경로를 변경하고 CD.. 명령을 사용하여 상위 디렉토리로 이동하거나, .를 사용하여 현재 디렉토리를 나타내는 방식과 유사합니다. 예를 들어, 초기 절대 URL이 http://popcorn.com으로 이동했다면, 다음과 같은 상대
URL은:
/taffy/bucketprice.datpopcorn.com 도메인의 taffy 디렉토리에 있는 bucketprice.dat 파일을 참조합니다. 만약 사용자가 해당 위치에 있다면, 다음과 같은 URL을 사용할 수 있습니다:
./salty/bucketprice.dat이 URL은 현재 디렉토리 아래에 있는 salty 디렉토리의 bucketprice.dat 파일을 참조하게 됩니다.
2.2.1.2 Shortening URLs 상대적으로 긴 URL을 지정해야 하는 필요성과 트위터(Twitter)와 같은 서비스에서 포스트당 140자 제한과 같은 제약이 있기 때문에, URL을 크게 단축해야 할 필요성이 생겼습니다. 따라서, 저자가 긴 URL을 크게 단축할 수 있는 두 가지 서비스를 언급하지 않고 넘어간다면 실수일 것입니다. 이 서비스들이 긴 URL을 어떻게 단축할 수 있는지 간단히 설명하고, 독자들이 URL을 볼 때 상당히 긴 실제 URL의 축약된 버전을 보고 있을 수도 있음을 알려드리겠습니다.
URL을 크게 단축할 수 있는 두 가지 서비스는 Bit.ly와 TinyURL.com입니다. 예를 들어, 후자의 서비스를 사용하여 저자는 다음과 같은 50자 길이의 URL을:
http://www.popcorn.com/files/html/special/dfg.mpeg
다음과 같이 26자 길이의 URL로 단축할 수 있었습니다:
http://tinyurl.com/ye66ga7
Bit.ly를 사용하는 경우, 위의 50자 길이의 URL은 다음과 같은 20자 길이의 URL로 대체됩니다:
http://bit.ly/61KkiE2.2.2 HTML
URL을 통해 요청되는 문서는 대부분 HTML(HyperText Markup Language)로 인코딩되어 있습니다. HTML은 레이아웃 세부 사항을 지정하지 않고 문서의 구조를 정의하는 마크업 언어입니다.
2.2.2.1 Versions HTML의 기원은 1980년으로 거슬러 올라갑니다. 스위스의 CERN(유럽 입자 물리 연구소)에서 근무하던 물리학자 팀 버너스리(Tim Berners-Lee)가 연구자들이 문서를 쉽게 공유할 수 있도록 하기 위해 시스템을 개발했을 때, 이것이 바로 HTML의 시작이었습니다. 버너스리는 ENQUIRE라 불리는 이 작업을 바탕으로 HTML을 개발했고, 웹 서핑이 가능하도록 브라우저와 서버 소프트웨어를 모두 프로그래밍했습니다. 1991년, 버너스리는 20개의 요소를 다룬 HTML 설명서를 대중에게 공개했으며, 이 중 대부분의 요소는 최신 버전인 HTML 버전 5에도 여전히 포함되어 있습니다.
HTML의 개발은 문서에 대한 일반화된 마크업 언어를 정의하기 위한 국제 표준화 기구(ISO) 표준 기술인 표준 일반화 마크업 언어(SGML, Standard Generalized Markup Language)의 영향을 많이 받았습니다. 최초의 HTML 초안은 1993년 인터넷 엔지니어링 태스크 포스(IETF)에 의해 발표되었고, 이어서 1994년에 HTML+ 초안이 발표되었습니다. 1995년 IETF HTML 워킹 그룹은 HTML 2.0 사양을 완성하였으며, 이는 RFC 1866으로 발표되었습니다. 그 외 주목할 만한 HTML 버전에는 1997년 1월에 등장한 HTML 3.2와 1997년 12월에 처음 발표되고 1998년 4월에 일부 수정된 HTML 4.0, 1999년 12월에 발행된 HTML 4.01, 그리고 2008년 1월에 작업 초안으로 발행된 HTML 5가 있습니다.
전 세계의 서버가 다양한 HTML 버전을 사용할 수 있기 때문에, 브라우저가 이러한 점을 고려하여 이전 버전의 마크업 언어도 지원하는 하위 호환성을 제공하는 것은 매우 중요합니다.
2.2.2.2 HTML Documents HTML 문서는 텍스트 편집기나 ASCII 형식으로 텍스트를 저장할 수 있는 워드 프로세서를 사용하여 작성할 수 있는 평문 ASCII 파일입니다. 텍스트 문서의 구조에서 기본 구성 요소는 요소(Element)라고 합니다. 요소의 예로는 제목(head), 표(table), 단락(paragraph), 리스트(list) 등이 있습니다. 태그(tag)를 사용하여 파일의 요소를 브라우저에 표시할 수 있도록 표시합니다. 태그는 왼쪽 꺾쇠 괄호(<), 태그 이름, 오른쪽 꺾쇠 괄호(>)로 구성됩니다. 태그는 보통 종료 태그와 쌍을 이루며, 종료 태그는 앞에 슬래시(/)가 붙습니다. 예를 들어, <h1>과 </h1>은 1단계 제목을 둘러싸는 데 사용됩니다. 이와 유사하게 <h2>와 </h2>는 2단계 제목을 둘러싸는 데 사용되며, 최대 5단계 제목까지 정의할 수 있습니다.
대부분의 요소는 시작 태그와 종료 태그가 있지만, 일부 요소는 그렇지 않습니다. 예를 들어, 줄 바꿈 태그(<br>)는 내용이 없으며, 종료 태그가 없습니다.
그림 2.2는 하이퍼텍스트로 코딩된 문서의 기본적인 예를 보여줍니다.
<html>
<head>
<title>
Title of document
</title> </head>
<body>
<h1>Header level 1</h1>
Some text goes here
After this text we ad aline break <br> <h2> Header level 2</h2>
Some text goes here
</body>그림 2.2 간단한 HTML 문서 예제.
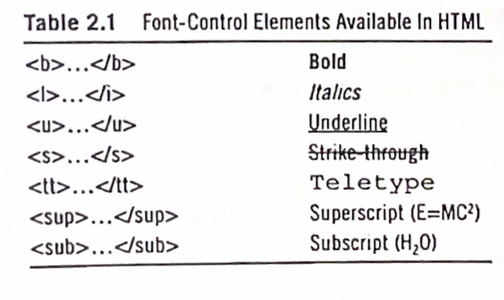
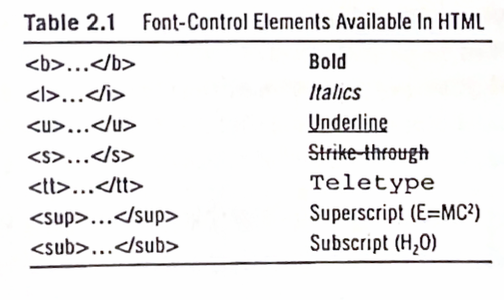
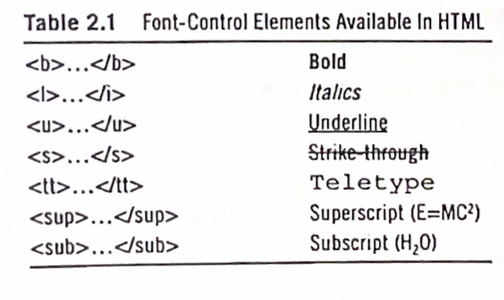
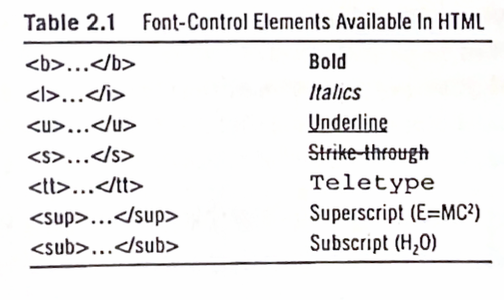
2.2.2.3 Font Control HTML 요소 집합 내에는 텍스트의 외형을 변경할 수 있는 마크업이 포함되어 있습니다. 예를 들어, boldface 태그 쌍은 텍스트가 볼드체로 표시되어야 함을 나타내며, italics 태그는 텍스트가 이탤릭체로 표시되어야 함을 나타냅니다. 표 2.1은 HTML에서 사용할 수 있는 7가지 글꼴 제어 요소를 나열합니다.
표 2.1에 나열된 글꼴 제어 요소 외에도 <Font Face=> 태그를 사용하여 글꼴 유형을 지정하고, <Font Color=> 태그로 글꼴 색상을, <Font Size=> 태그로 글꼴 크기를 지정할 수 있으며, 각 태그는 로 종료됩니다. 또한, 다양한 글꼴 제어 요소를 혼합하여 특정 크기의 굵은 이탤릭체 파란색 텍스트를 생성할 수도 있습니다. 하지만 태그가 올바르게 렌더링되려면 사용하는 브라우저에 따라 달라질 수 있음을 유의해야 합니다. 대부분의 최신 브라우저는 이러한 요소들을 잘 지원하지만, 구형 브라우저는 특정 태그 또는 태그 조합을 표시하는 데 문제가 발생할 수 있습니다.

2.2.2.4 Hypertext Links 웹은 세 가지 기본 아이디어를 바탕으로 구축된 네트워크 접근 가능한 정보 자원의 집합으로 간주될 수 있습니다. 이 아이디어들은 자원에 접근할 수 있는 글로벌 위치 및 이름 지정 체계를 제공하는 URL, 자원에 접근하기 위한 HTTP와 같은 프로토콜, 그리고 다른 자원으로의 링크를 포함할 수 있는 HTML 형태의 하이퍼텍스트입니다. HTML에서는 앵커(anchor)라고 불리는 단방향 포인터를 URL과 함께 태그 내에 사용하여 하이퍼텍스트 링크로 기능하게 합니다. 앵커 태그에는 a라는 문자가 사용되며, 이는 anchor의 약어로, 하이퍼텍스트 링크의 일반 형식은 다음과 같습니다:
<a href = "destination">label </a>여기서 와 태그는 앵커를 나타내며, “destination”은 URL을, “label”은 브라우저가 목적지의 정보를 검색하여 표시한 후에 브라우저에서 강조 표시된 정보 또는 선택된 결과를 나타냅니다. 이 목적지 정보는 표시되지 않으며, 커서를 “label” 위로 이동시킬 때까지 숨겨져 있습니다. 이때, 앵커에 숨겨진 URL이 브라우저 하단에 표시됩니다. 앵커를 사용하는 한 가지 예는 다음과 같습니다:
See: <a href="www.popcorn.com/tasty">for tasty popcorn</a> information.이 예시는 “for tasty popcorn”이라는 레이블이 표시되고, 클릭 시 www.popcorn.com/tasty URL로 연결됩니다.
2.2.2.5 Adding Image HTML을 사용할 때, 이미지는 태그를 사용하여 HTML 페이지에 포함됩니다.
태그의 일반 형식은 다음과 같으며, 대괄호([])로 표시된 속성은 선택 사항입니다:
<img src="URL" alt="text displayed" [attribute]...[attribute] />비록 태그가 다양한 속성을 지원하지만, 필수 속성은 두 가지뿐입니다: src와 alt. 첫 번째 속성인 src는 이미지의 URL을 지정하고, 두 번째 속성인 alt는 이미지가 표시되지 않을 경우 대신 표시할 텍스트를 지정합니다. 예를 들어, “homeview.jpg”라는 이름의 사진을 웹 페이지에 포함시키고, 사용자가 브라우저 설정을 통해 이미지를 표시하지 않도록 구성했을 때 “Our Factory”라는 텍스트를 표시하고자 한다고 가정해 봅시다. 이 사진이 www.popcorn.com/files/html 서버에 위치하고 있다고 가정하면, 다음과 같은
태그를 사용할 수 있습니다:
<img src="www.popcorn.com/files/html/homeview.jpg" alt="Our Factory" />

Table 2.2는 9개의 선택적 <img> 태그 속성과 그 사용에 대한 간략한 설명을 나열하고 있습니다. align, border, space, hspace 속성은 "사용 중단(deprecated)" 속성으로 간주됩니다. 이는 이러한 속성들이 더 기능적이거나 유연한 대체 방식으로 대체되었으며, HTML 표준을 설정하는 W3C(World Wide Web Consortium)에 의해 HTML 4에서 사용 중단으로 선언되었음을 의미합니다. 대부분의 브라우저는 여전히 사용 중단된 태그와 속성을 지원할 수 있지만, 결국에는 이러한 태그와 속성이 더 이상 사용되지 않게 될 가능성이 높아, 미래의 지원을 보장할 수 없습니다. 스타일 시트는 이미지를 조작하는 데 있어 더 유연한 방법을 제공하지만, 여전히 이 다섯 가지 사용 중단 속성은 흔히 사용되고 있습니다. 하지만 이 책의 주요 목적은 콘텐츠 전송 네트워크와 네트워킹에 대한 논의이므로, <img> 태그 속성에 대한 지식을 스타일 시트에 대한 논의 없이 사용할 수 있습니다.
2.2.2.5.1 Image Formats 기술적인 관점에서, 비디오를 포함한 모든 이미지는 특정 프레임 속도로 발생하는 일련의 이미지로 간주될 수 있으며, 이러한 이미지는 데이터 파일로 저장됩니다. 그러나 이미지는 래스터(raster) 형식 또는 벡터(vector) 형식으로 분류할 수 있습니다.
래스터 형식은 이미지를 일련의 점으로 분해하여 저장하며, 이러한 점을 픽셀(pixel)이라고 합니다. 웹에서 사용되는 대부분의 이미지 형식은 래스터 형식 이미지로, 그래픽 인터체인지 형식(GIF), JPEG(Joint Photographic Experts Group이 개발한 형식), 그리고 비트맵(BMP)과 같은 형식이 있습니다.
반면에, 벡터 이미지는 CorelDraw(CDR), Microsoft의 Windows Metafiles(WMF), Hewlett-Packard Graphics Language(HPGL)에서 사용되는 수학적 표현식을 통해 생성됩니다. 이 책에서는 주로 래스터 이미지에 초점을 맞출 것입니다. 표 2.3은 15가지 이미지 파일 형식 예제를 나열하고 있습니다. 이 중 웹에서 가장 많이 사용되는 형식은 JPEG이며, 그 다음으로 GIF와 간헐적으로 사용되는 BMP 형식이 있습니다.

JPEG 이미지는 손실 압축 기능을 제공하여 데이터 저장 및 전송 요구 사항을 크게 줄일 수 있기 때문에 매우 인기가 있습니다. 이 책의 후반부에서는 이미지와 비디오 압축과 관련된 주요 장점에 대해 자세히 논의할 것입니다.
2.2.2.6 Adding Video 웹 페이지에 비디오를 추가하는 데는 세 가지 일반적인 방법이 있습니다. 첫 번째 방법은 <embed...> 태그를 사용하여 미디어 파일을 표시하는 것입니다. 실제로 <embed...> 태그를 사용하면 웹 페이지에 브라우저 플러그인이 포함되며, 이 플러그인은 클라이언트 컴퓨터에 위치한 파일을 보기 위해 특별히 설계된 프로그램을 나타냅니다. 가장 일반적인 플러그인은 소리 및 영화 재생을 위한 플러그인입니다.
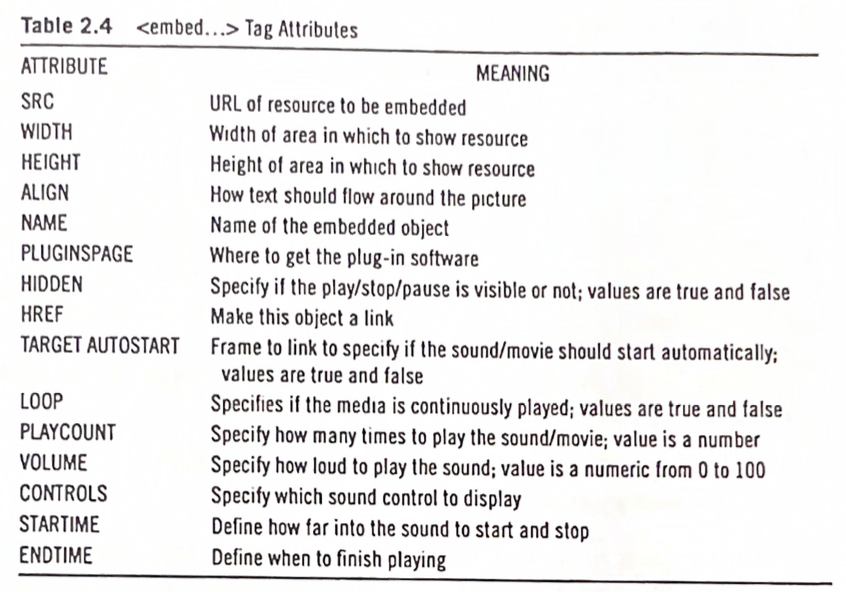
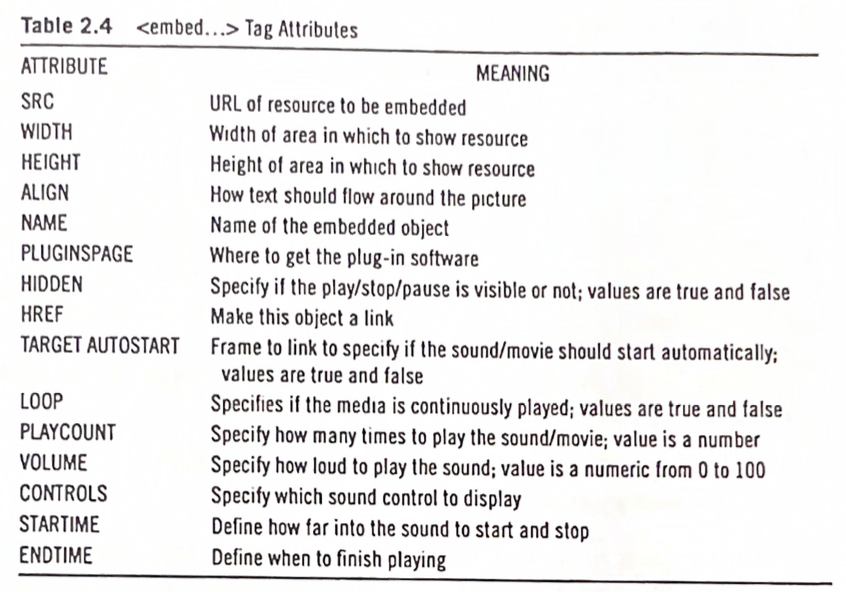
<embed> 태그는 종료 태그가 필요하지 않으며, <img> 태그와 유사하게 작동합니다. <embed...> 태그를 사용할 때는 src(소스) 속성을 포함하여 비디오의 위치를 정의해야 합니다. 이는 다른 URL과 마찬가지로 로컬(local) 또는 글로벌(global) URL을 지정하여 수행할 수 있습니다. <embed...> 태그는 다양한 속성을 지원하며, 대부분의 속성은 표 2.4에 나열되어 있습니다.
표 2.4의 CONTROLS 속성의 기본값은 CONSOLE입니다. 이 값은 대부분의 브라우저가 시작 버튼, 일시 정지 버튼, 정지 버튼, 볼륨 제어 등을 포함한 전체 크기의 제어 세트를 표시하도록 합니다.
<embed...> 태그의 일반 형식은 다음과 같습니다:
<embed src="URL" [attribute1][...attribute n] />태그는 src 속성을 사용하여 플러그인 데이터 파일의 위치를 나타냅니다. 일반적으로 WIDTH 및 HEIGHT 속성을 포함하여 플러그인 영역의 크기를 정의합니다. 하지만, 서로 다른 브라우저는 서로 다른 미디어 유형을 다르게 렌더링하기 때문에, 높이와 너비를 선택할 때는 약간의 시행착오가 필요할 수 있으며, 여러 브라우저를 사용하는 것이 필요할 때도 있습니다.
예를 들어, 다음 코드는 popcorn.com 도메인 서버에 위치한 “Popcorn-Technology”라는 이름의 MPEG(Motion Picture Experts Group) 비디오를 클라이언트 웹 페이지에 삽입하고, 비디오를 즉시 시작하도록 설정합니다:
<embed src="http://www.popcorn.com/files/video/Popcorn-Technology.mpeg" width="320" height="240" autostart="true" />
이 코드는 src 속성을 통해 비디오 파일의 위치를 지정하고, width와 height 속성을 통해 플러그인 영역의 크기를 320x240으로 설정하며, autostart 속성을 true로 지정하여 페이지가 로드될 때 비디오가 자동으로 재생되도록 합니다.

2.2.2.6 Adding Video 웹 페이지에 비디오를 추가하는 데에는 세 가지 일반적인 방법이 있습니다. 첫 번째 방법은 <embed...> 태그를 사용하여 미디어 파일을 표시하는 것입니다. 실제로 <embed...> 태그를 사용하면 웹 페이지에 브라우저 플러그인이 포함되며, 이 플러그인은 클라이언트 컴퓨터에 위치한 파일을 보기 위해 특별히 설계된 프로그램을 나타냅니다. 가장 일반적인 플러그인은 소리 및 영화 재생을 위한 플러그인입니다.
<embed> 태그는 종료 태그가 필요하지 않으며, <img> 태그와 유사하게 작동합니다. <embed...> 태그를 사용할 때는 src(소스) 속성을 포함하여 비디오의 위치를 정의해야 합니다. 이는 다른 URL과 마찬가지로 로컬(local) 또는 글로벌(global) URL을 지정하여 수행할 수 있습니다. <embed...> 태그는 다양한 속성을 지원하며, 대부분의 속성은 표 2.4에 나열되어 있습니다.
표 2.4의 CONTROLS 속성의 기본값은 CONSOLE입니다. 이 값은 대부분의 브라우저가 시작 버튼, 일시 정지 버튼, 정지 버튼, 볼륨 제어 등을 포함한 전체 크기의 제어 세트를 표시하도록 합니다.
<embed...> 태그의 일반 형식은 다음과 같습니다:
<embed src="URL" [attribute1][...attribute n] />
태그는 src 속성을 사용하여 플러그인 데이터 파일의 위치를 나타냅니다. 일반적으로 WIDTH 및 HEIGHT 속성을 포함하여 플러그인 영역의 크기를 정의합니다. 하지만, 서로 다른 브라우저는 서로 다른 미디어 유형을 다르게 렌더링하기 때문에, 높이와 너비를 선택할 때는 약간의 시행착오가 필요할 수 있으며, 여러 브라우저를 사용하는 것이 필요할 때도 있습니다.
예를 들어, 다음 코드는 popcorn.com 도메인 서버에 위치한 “Popcorn-Technology”라는 이름의 MPEG(Motion Picture Experts Group) 비디오를 클라이언트 웹 페이지에 삽입하고, 비디오를 즉시 시작하도록 설정합니다:
<embed src="http://www.popcorn.com/files/video/Popcorn-Technology.mpeg" width="320" height="240" autostart="true" />태그는 HTML 4 사양의 일부가 아니지만, 여전히 많은 최신 브라우저에서 널리 지원되고 있습니다. 다른 태그와 달리, 태그에서 사용하는 속성은 사용 중인 플러그인의 유형에 따라 다를 수 있습니다. 이러한 유연한 특성 때문에 태그가 HTML 표준을 만드는 기관에 의해 거부된 이유가 될 수도 있습니다.
두 번째 방법은 앵커 태그의 HREF 속성에 미디어 파일의 URL을 넣는 것입니다. HREF 속성은 연결된 URL을 지정하며, 앵커를 링크로 변환합니다. 예를 들어, 다음 태그는 Popcorn-Technology MPEG 비디오를 보기 위한 링크를 생성하며, “View the Video”라는 메시지를 표시합니다. 사용자가 이 링크를 클릭하면 클라이언트 브라우저에 비디오가 표시됩니다.
<a href="http://www.popcorn.com/files/html/Popcorn-Technology.mpeg">View the Video</a>현대 웹 페이지에서 비디오의 역할을 인식한 HTML 5 개발자는 사양에 비디오 요소(video element)를 추가했습니다. HTML 5에서 추가된 비디오 요소는 블록 레벨 요소(block-level element)로 작동하며, 이는 HTML 문서의 본문 내에 포함되어 문서의 구조를 형성함을 의미합니다. 앞서 설명한 태그와 유사하게, HTML 5에서 정의된 비디오 요소는 autoplay, autobuffer, controls, height, loop, poster, src, width와 같은 일련의 속성을 포함합니다.
위에서 언급한 두 가지 속성에 대해 조금 더 설명하겠습니다. 첫째, autobuffer 속성은 지정되면 비디오가 자동으로 버퍼링을 시작합니다. 이 속성은 클라이언트 브라우저가 특정 비디오를 시청하기 위해 해당 웹 페이지로 이동할 가능성이 높을 때 사용해야 합니다. 예를 들어, 뉴스 조직의 웹 페이지처럼 여러 비디오가 포함된 페이지에서는 적합하지 않습니다.
둘째, poster 속성은 클라이언트가 비디오를 재생하기 전까지 표시할 포스터 프레임의 URL을 지정할 수 있습니다. 이 속성이 없으면, 첫 번째 프레임이 사용 가능해질 때까지 아무것도 표시되지 않으며, 첫 번째 프레임이 로드되면 포스터 프레임으로 표시됩니다.
2.2.2.6.1 Video Formats 이미지와 마찬가지로, 웹에서는 다양한 비디오 파일 형식이 사용되고 있습니다. 널리 사용되는 비디오 파일 형식으로는 Apple Computer의 QuickTime(.mov 및 .qt 파일), Microsoft의 AVI(Audio Video Interleave), Adobe Flash 표준의 SWF 형식, SWF 파일에 포함된 특수한 유형의 Flash 비디오를 나타내는 FLV, .mp4 확장자를 가진 MPEG-4 비디오 파일, Real Media(.rm 및 .rmvb 파일), 그리고 .wmv 확장자를 가진 Microsoft의 Windows Media Video 파일 등이 있습니다.
안타깝게도, 이 책이 개정될 당시 Microsoft의 Windows Media Video는 표준화된 최신 MPEG-4와 호환되지 않는 비표준 MPEG-4 코덱(coder-decoder)만을 지원하고 있었습니다. 이와 유사하게, 비디오 파일 간의 호환성에도 여러 가지 문제점이 있으며, 이는 30개 이상의 파일 형식을 지원하는 비디오 변환기(Video Converter) 소프트웨어의 인기를 불러일으켰습니다.
2.2.2.6.2 Video Servers and Streaming Video 비디오 서버(video server)는 일반적으로 비디오 저장소로 사용되는 컴퓨터를 의미합니다. 비디오 서버가 제공하는 주요 응용 프로그램 중 하나는 스트리밍 비디오(streaming video)의 지원입니다. 스트리밍 비디오는 데이터 네트워크를 통한 단방향 비디오 전송을 나타내며, 웹뿐만 아니라 기업 네트워크에서도 비디오 클립 및 비디오 방송을 재생하기 위해 널리 사용됩니다. 가정에서는 가정 네트워크의 컴퓨터를 디지털 미디어 허브에 연결된 홈 시어터로 비디오를 스트리밍할 수 있도록 구성할 수 있습니다.
파일이 전부 다운로드되고 저장된 후 재생되는 영화 파일과 달리, 스트리밍 비디오는 소량의 데이터만 수신되고 버퍼링된 직후 재생되며, 다운로드된 콘텐츠는 목적지 컴퓨터에 저장되지 않습니다.
스트리밍 비디오가 실시간으로 방송될 경우, 예를 들어, Victoria's Secret 연례 패션쇼와 같은 이벤트는 일반적으로 "실시간 비디오(real-time video)"라고 불립니다. 하지만 기술적으로 실시간은 지연이 없음을 의미하므로, 스트리밍 비디오에는 약간의 내장 지연이 존재한다는 점을 유의해야 합니다.
스트리밍 미디어의 데이터 저장 요구 사항은 상당히 클 수 있으며, 대개 별도의 서버를 사용해야 할 필요가 있습니다. 압축되지 않은 데이터 저장 요구 사항은 다음 공식으로 쉽게 계산할 수 있습니다:
storage size (in mebibytes) = length (in seconds) × height (pixels) × width (pixels) × frame rate (frames/second) / (8 × 1024 × 1024)1 메비바이트(MiB)는 8 × 1024 × 1024 비트이므로 다음과 같이 계산됩니다.
예를 들어, 해상도가 420 × 320 픽셀이고 프레임 속도가 30 fps인 60초 길이의 압축되지 않은 비디오 클립의 경우, 저장 용량은 다음과 같습니다:
MiB = 60 seconds × 420 pixels × 320 pixels × 30 fps / (8 × 1024 × 1024) = 28.839 MiB이는 1분 분량의 비디오에 대한 저장 용량입니다. PC의 발전을 생각해보면, 불과 10년 전만 하더라도 1분 분량의 비디오를 저장하려면 컴퓨터 하드 드라이브의 대부분의 용량을 필요로 했을 것입니다. 오늘날 많은 PC에서 제공되는 수 테라바이트의 저장 용량을 고려하더라도, 이를 통해 최대 30분 분량의 비디오만 저장할 수 있기 때문에, 비디오 이미지 작업에서 데이터 압축은 매우 중요합니다.
2.2.3 HTTP
하이퍼텍스트 전송 프로토콜(HTTP)은 상태가 없는(stateless), 비연결형(connectionless), 신뢰할 수 있는(reliable) 프로토콜을 나타냅니다. HTTP는 TCP(Transmission Control Protocol)를 사용하여 웹 페이지를 웹 서버에서 클라이언트의 웹 브라우저로 전송하며, 주로 포트 80을 사용합니다. 여기서 상태가 없는(stateless)이라는 용어는 각 HTTP 전송이 이전에 발생한 정보에 의존하지 않고 독립적으로 수행됨을 의미합니다. 이 프로토콜은 비연결형(connectionless)으로, HTTP 메시지가 수신자와의 연결을 설정하지 않고도 전송될 수 있음을 나타냅니다. 마지막으로, HTTP는 신뢰할 수 있는(reliable) 프로토콜로, 신뢰할 수 있는 오류 검출 및 수정 기능을 제공하는 TCP 전송 프로토콜을 사용합니다. 3장에서 TCP/IP에 대해 더 깊이 다루겠지만, 현재로서는 HTTP가 IP 데이터그램 내의 TCP를 통해 전송된다는 점만 이해하고 넘어가도록 하겠습니다.
2.2.3.1 Versions 현재 HTTP의 버전은 1.1이며, 이전 버전으로는 0.9와 1.0이 있습니다. 모든 HTTP 메시지의 첫 번째 줄에는 HTTP/1.1과 같은 버전 번호가 포함되어야 합니다.
2.2.3.2 Operation 앞서 언급했듯이, HTTP 메시지는 상태가 없고, 비연결형이며, 신뢰할 수 있습니다. HTTP 메시지는 요청(Request), 응답(Response), 종료(Close)의 세 가지 범주로 나뉩니다.
2.2.3.2.1 Request Message 클라이언트와 서버 간의 모든 HTTP 상호작용은 클라이언트 요청으로 시작됩니다. 클라이언트는 하이퍼링크를 클릭하거나, 브라우저 주소창에 URL을 입력하거나, 북마크를 선택하여 URL을 브라우저에 입력합니다. 이러한 작업 중 하나가 수행되면, 브라우저는 선택한 자원을 가져옵니다. 이 작업을 수행하기 위해 브라우저는 다음과 같은 HTTP 요청을 생성합니다:
Request Line: GET /index.html HTTP/1.1
Header Fields: Host: www.popcorn.com
User-Agent: Mozilla/4.0이 HTTP 요청에서 User-Agent는 웹 콘텐츠를 검색하고 표시하는 소프트웨어를 나타냅니다. 넷스케이프(Netscape)의 브라우저는 "Mozilla" 사용자 에이전트로 식별되며, Microsoft의 Internet Explorer는 User-Agent 필드에 "MSIE" 문자열과 버전 번호가 포함됩니다.
GET 요청 외에도 브라우저는 여러 가지 다른 유형의 요청을 보낼 수 있습니다. 이제 HTTP 요청 메서드의 구조와 해당 요청 형식에 대해 자세히 살펴보겠습니다.
앞서 언급했듯이, 요청 메시지는 클라이언트에서 서버로 전송됩니다. 메시지의 첫 번째 줄에는 자원에 적용할 요청 메서드, 자원의 식별자, 그리고 사용 중인 프로토콜 버전이 포함됩니다. 이전 버전의 HTTP와의 하위 호환성을 제공하기 위해 HTTP 요청에는 두 가지 유효한 형식이 있으며, 이는 그림 2.3에 표시되어 있습니다.
그림 2.3에 표시된 HTTP 요청 메시지 형식을 살펴보면 몇 가지 항목을 논의할 필요가 있습니다. 첫째, HTTP/1.0 서버가 단순 요청(Simple-Request)을 수신하면, HTTP/0.9 단순 응답(Simple-Response)으로 응답해야 합니다. HTTP/1.0 클라이언트가 전체 응답(Full-Response)을 수신할 수 있는 경우, 단순 요청을 생성해서는 안 됩니다. 둘째, Request-Line은 요청 메서드 토큰으로 시작하고, Request-URL 및 프로토콜 버전이 뒤따르며, 마지막에 캐리지 리턴 라인 피드(CRLF)로 끝납니다. 따라서 전체 요청(Full-Request)의 경우, 다음과 같은 형식을 갖습니다:
Request=Simple Request/Ful-Request
Simple-Request="GET" SP Request-URL CRLF
Full-Request= Request-Line
*(General-Header
I Request-Header
I Entity-Header
CRLF
(Entity-Body)그림 2.3 HTTP 요청 형식
Request-line = Method SP Request-URL SP HTTP-Version CRLFMethod 토큰은 Request-URL로 식별된 자원에 수행할 메서드를 나타냅니다. HTTP 1.0에서는 다음과 같은 메서드가 정의되어 있습니다:
Method = "GET" / "HEAD" / "POST" / extension-method
extension-method = tokenGET토큰은Request-URL로 식별된 정보를 검색하는 데 사용됩니다.HEAD토큰은GET메서드와 유사하게 작동하지만, 서버가 응답에서Entity-Body(정보)를 반환하지 않으며, 즉, HTTP 헤더만 반환합니다.POST토큰은 기존 자원을 주석 처리하거나, 메시지를 게시하거나, 양식을 제출하는 것처럼 서버에 데이터 블록을 제공하는 메커니즘을 제공합니다.
클라이언트가 요청을 전송할 때는 일반적으로 여러 헤더 필드를 함께 전송합니다. 앞서 언급했듯이, 이러한 필드에는 필드 이름, 콜론, 하나 이상의 공백 문자(SP), 그리고 값이 포함됩니다. Request-Line과 General-Header 다음에는 하나 이상의 선택적 HTTP Request-Headers가 올 수 있습니다. 이러한 헤더는 클라이언트와 그 요청에 대한 추가 정보를 전달하거나, 요청에 특정 조건을 추가하는 데 사용됩니다. 헤더 필드 라인의 형식은 다음과 같습니다:
Field Name: Value
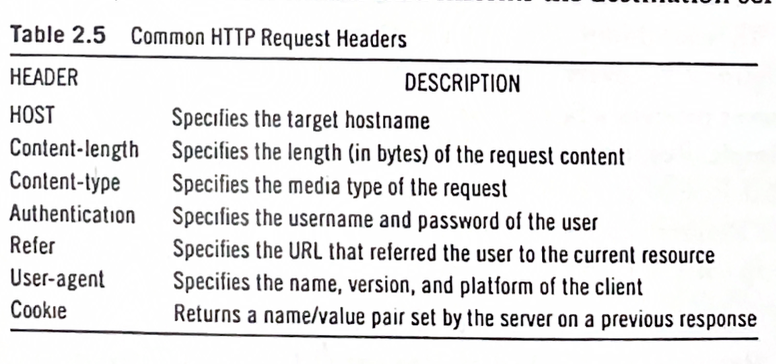
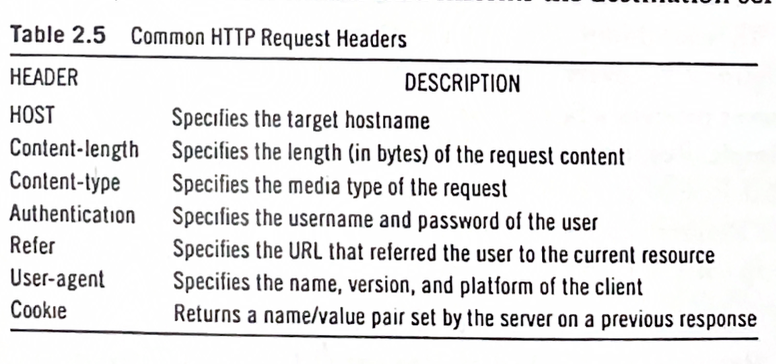
Content Type: text/html표 2.5는 일반적으로 사용되는 7개의 HTTP 요청 헤더를 나열하고, 각 헤더에 대한 간략한 설명을 제공합니다.
HTTP 요청의 흥미로운 측면 중 하나는 Referrer 헤더 필드입니다. 웹 페이지를 탐색하다가 앵커를 클릭하면, Referrer 헤더 필드는 해당 앵커를 호출한 URL(즉, 사용자가 보고 있던 페이지)을 목적지 서버에 알려줍니다. 따라서, 이 정보는 간접적인 트래픽 흐름과 광고의 효과를 측정하는 데 사용될 수 있습니다.

Request=Simple Request/Full-Request
Simple-Request=[Entity-Body]
Full-Request= Request-Line
*(General-Header
I Request-Header
I Entity-Header
CRLF
[Entity-Body]Figure 2.4 HTTP reuquest formats
2.2.3.2.2 Response Message 서버가 요청 메시지를 수신하고 해석한 후에는 HTTP 응답 메시지를 반환합니다. HTTP 응답 메시지의 형식은 그림 2.4에 표시되어 있습니다.
요청 메시지와 마찬가지로, 단순 응답(Simple-Response)은 HTTP/0.9 단순 요청(Simple-Request)에만 응답으로 반환되어야 합니다. Status-line은 전체 응답(Full-Response) 메시지의 첫 번째 줄이며, 프로토콜 버전, 숫자로 된 상태 코드 및 관련된 텍스트 표현으로 구성됩니다. 각 요소는 공백 문자(SP)로 구분됩니다. Status-line의 형식은 다음과 같습니다:
Status-line = HTTP-Version SP Status-Code SP Reason-Phrase CRLF표 2.6에는 현재 정의된 상태 코드 및 관련된 텍스트 표현이 나열되어 있습니다.
상태 코드는 다양한 상황을 반영할 수 있습니다. 예를 들어, 클라이언트가 제한된 웹 서버 위치에 접근하려고 하면, 서버는 "401" 메시지로 요청을 거부할 수 있습니다. 그러나 서버가 클라이언트가 인증을 수행하기를 원하는 경우, 먼저 "401" 메시지로 요청을 거부하고 WWW-Authenticate 필드에 인증 요구 사항에 대한 정보를 표시하여 클라이언트가 인증을 수행할 수 있는 권한이 있는지 확인하도록 합니다. 클라이언트가 인증 권한이 있다고 판단하면, 이후 요청에 사용자 ID와 비밀번호를 포함하여 전송할 수 있습니다.
2.2.3.3 HTTP 1.1 가장 널리 사용되는 HTTP 버전은 1.1이며, 이전 버전의 프로토콜에 비해 몇 가지 개선 사항이 포함되어 있습니다.
표 2.6: 정의된 응답 상태 코드 및 이유 구문(Reason Phrases)
| STATUS CODE | REASON PHRASE |
|---|---|
| 100 | Continue |
| 101 | Switching protocols |
| 102 | Processing |
| 200 | OK |
| 201 | Created |
| 202 | Accepted |
| 204 | No content |
| 205 | Reset content |
| 206 | Partial content |
| 207 | Multi-status |
| 301 | Moved permanently |
| 302 | Moved temporarily |
| 304 | Not modified |
| 305 | Use proxy services |
| 306 | Switch proxy |
| 307 | Temporary redirect |
| 400 | Bad request |
| 401 | Unauthorized |
| 403 | Forbidden |
| 404 | Not found |
| 406 | Not accepted |
| 407 | Proxy authorization required |
| 408 | Request timeout |
| 409 | Conflict |
| 410 | Gone (service) |
| 415 | Unsupported media type |
| 500 | Internal server error |
| 501 | Not implemented |
| 502 | Bad gateway |
| 503 | Service unavailable |
| 504 | Gateway timeout |
| 505 | HTTP version not supported |
| 507 | Insufficient storage |
개선 사항 중 일부는 청크(chunked) 단위의 데이터 전송, TCP 오버헤드를 줄이는 지속 연결(persistent connections) 지원, 문서의 일부만 요청할 수 있도록 하는 바이트 범위(byte ranges), 가상 호스트를 허용하는 호스트 이름 식별, 여러 언어를 허용하는 콘텐츠 협상(content negotiation), 그리고 프록시 지원이 포함됩니다. HTTP 1.1은 이전 버전의 프로토콜보다 효율적이지만, 그만큼 더 복잡해졌습니다. 예를 들어, HTTP 요청 메서드의 수가 현재 8개로 증가했습니다. 표 2.7은 HTTP 1.1에서 지원하는 확장된 요청 메서드 세트와 각 메서드에 대한 간략한 설명을 제공합니다.
표 2.7: HTTP 1.1 요청 메서드
| METHOD | 설명 |
|---|---|
| GET | 서버에 특정 자원을 요청하며, 콘텐츠를 반환하지 않습니다. |
| HEAD | GET과 유사하나, HTTP 헤더만 반환하고 콘텐츠는 반환하지 않습니다. |
| POST | 서버에 저장된 정보를 수정하도록 요청합니다. |
| PUT | 서버에 자원을 생성하거나 기존 자원을 대체하도록 요청합니다. |
| DELETE | 서버에서 자원을 삭제하도록 요청합니다. |
| CONNECT | SSL(보안 소켓 계층) 연결을 통해 HTTP 연결을 터널링할 수 있도록 사용됩니다. |
| OPTIONS | 특정 자원에 대해 사용 가능한 요청 메서드 목록을 서버에 요청합니다. |
| TRACE | 요청 헤더를 서버가 수신한 그대로 되돌려 보내도록 요청합니다. |
2.2.3.4 State Maintenance 앞서 논의했듯이, HTTP 프로토콜은 상태를 유지하지 않습니다. 즉, HTTP 세션은 브라우저의 요청에서 서버의 응답까지 지속되며, 이후의 요청은 이전 요청과 독립적입니다. HTTP의 이러한 상태가 없는(stateless) 특성은 사용자가 브라우저를 통해 정보가 유지되어야 하는 작업, 예를 들어 전자 상거래 웹사이트에서 장바구니에 항목을 추가하는 경우 문제를 발생시킬 수 있습니다.
HTTP의 상태가 없는 특성을 해결하는 방법에는 두 가지가 있습니다. HTTP 세션의 상태가 없는 특성을 극복하기 위해 가장 일반적으로 사용되는 방법은 쿠키(Cookies)를 사용하는 것입니다. 두 번째 방법은 서버에서 설정된 값을 가진 HTML 폼의 숨겨진(hidden) 필드를 사용하는 것입니다.
2.2.3.4.1 Cookies 쿠키는 식별자로 작동하는 짧은 파일입니다. 쿠키는 웹 서버가 클라이언트를 통해 사이트에 방문할 때의 설정이나 사용자가 선택한 항목과 같은 클라이언트에 대한 정보를 저장하기 위한 메커니즘으로 생성됩니다.
쿠키는 클라이언트에 미리 정의된 기간 동안 저장됩니다. 클라이언트가 서버에 요청을 전송할 때마다 서버에서 발행된 쿠키는 클라이언트 요청에 포함되며, 서버는 이를 통해 클라이언트의 상태를 복원할 수 있습니다. 보안 관점에서 쿠키가 클라이언트에 저장되면, 해당 쿠키는 쿠키를 생성한 웹사이트로만 전송될 수 있습니다.

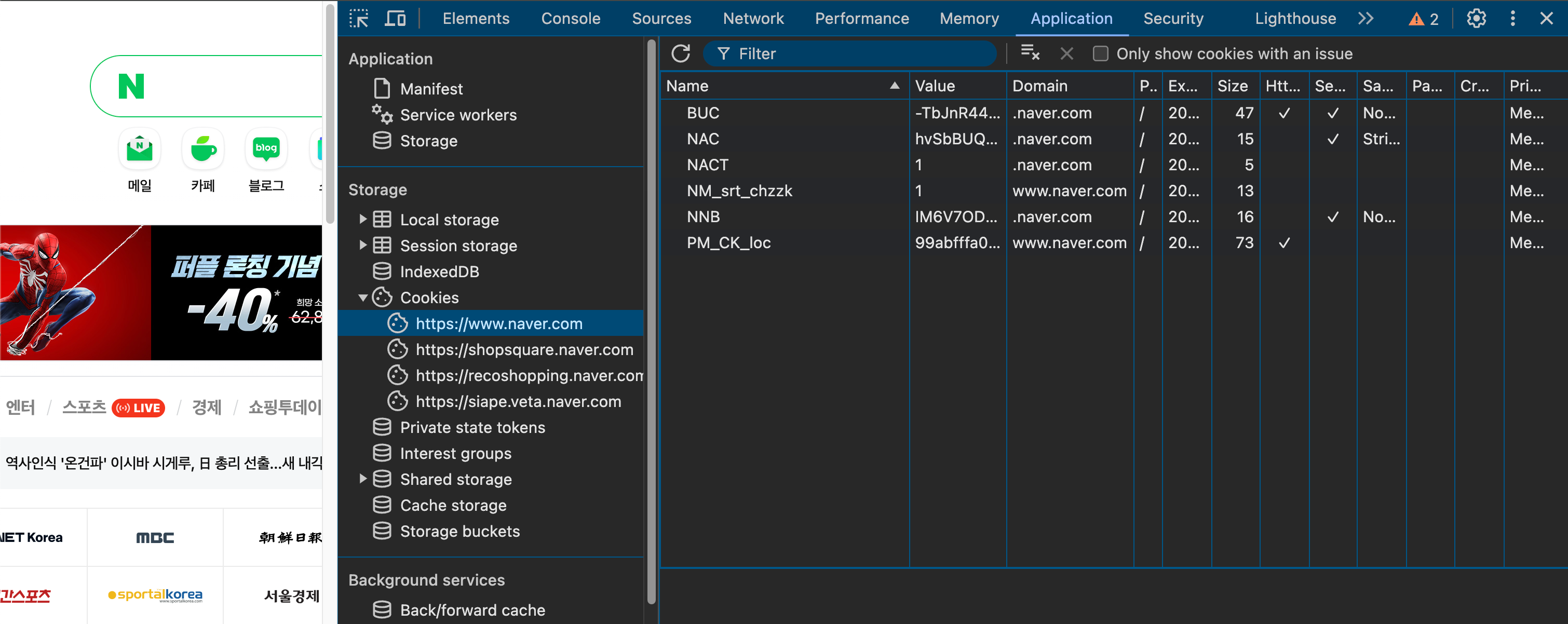
Microsoft의 Internet Explorer를 사용하는 경우, 브라우저의 쿠키를 확인하려면 도구 > 인터넷 옵션을 선택하고, 임시 인터넷 파일(Temporary Internet Files) 영역에서 설정(Settings) 버튼을 선택한 후, 나타나는 설정(Settings) 창에서 파일 보기(View Files) 버튼을 선택하십시오. 그림 2.5는 표시되는 세 가지 대화 상자를 보여줍니다. 왼쪽 상단에 있는 초기 상자는 도구 메뉴에서 인터넷 옵션을 선택했을 때 표시됩니다. 설정(Settings) 버튼을 선택하면 임시 인터넷 파일 및 기록 설정(Temporary Internet Files and History Settings)으로 레이블이 지정된 대화 상자가 나타납니다. 마지막으로 파일 보기(View Files) 버튼을 선택하면, 앞면의 대화 상자가 나타나며, 저자의 컴퓨터에 저장된 일부 쿠키가 표시됩니다. 대화 상자의 왼쪽 부분에는 쿠키에 대한 설명이 표시되며, 인터넷 주소, 만료 날짜, 마지막으로 확인된 시간, 접근 및 수정된 시간이 포함됩니다.
2.2.3.4.1.1 Types of Cookies
쿠키에는 영구 쿠키(persistent cookie)와 임시 쿠키(temporary cookie)의 두 가지 유형이 있습니다. 영구 쿠키는 컴퓨터에 파일로 저장되며, 브라우저를 닫아도 남아 있는 쿠키입니다. 영구 쿠키는 해당 사이트를 다시 방문할 때 쿠키를 생성한 웹사이트만 읽을 수 있습니다. 이에 반해, 임시 쿠키는 현재 브라우징 세션 동안만 저장되며, 브라우저를 닫으면 삭제됩니다. 사용자는 브라우저 설정을 통해 모든 쿠키를 자동으로 허용하거나 차단하도록 선택할 수 있으며, 특정 쿠키에 대해 허용 또는 차단 여부를 묻는 메시지를 받도록 설정할 수도 있습니다. 그러나 쿠키를 차단할 경우, 쇼핑 카트에 항목을 추가하는 등의 특정 활동을 수행하기 어려울 수 있습니다.
2.2.3.4.2 Hidden Fields HTTP 세션의 상태가 없는 특성을 극복하기 위해 사용할 수 있는 두 번째 방법은 HTML 폼의 숨겨진 필드(hidden fields)를 사용하는 것입니다. 숨겨진 필드는 이름 그대로 사용자의 시야에 보이지 않습니다. 서버는 폼의 숨겨진 필드에 값을 설정할 수 있으며, 이 값은 클라이언트가 폼을 제출할 때 서버로 반환됩니다. 숨겨진 필드에 상태 정보를 배치함으로써, 서버는 클라이언트의 상태를 복원할 수 있습니다.
2.2.4 Browser Programs 현대의 브라우저는 다른 프로그램(플러그인)을 제어할 수 있는 정교한 소형 운영 체제로 간주될 수 있습니다. 브라우저는 자바스크립트(JavaScript) 및 VB스크립트(VBScript)를 실행하는 인터프리터를 실행할 수 있으며, 이 두 스크립트는 폼의 필드 유효성 검사를 위해 일반적으로 사용됩니다. 브라우저 내에서 실행할 수 있는 또 다른 인터프리터는 자바(Java)입니다. 자바는 자바스크립트나 VB스크립트보다 더 많은 기능을 제공하는 고급 프로그래밍 언어입니다.
Windows 환경에서만 고유하게 사용되는 프로그램 유형 중 하나는 ActiveX 컨트롤입니다. ActiveX 컨트롤은 동적 링크 라이브러리(DLL)를 나타냅니다. 컴퓨터 세계에서 DLL은 여러 개의 작은 프로그램 모음이며, 이러한 프로그램은 컴퓨터에서 실행 중인 더 큰 프로그램이 필요할 때 호출될 수 있습니다. 일부 DLL은 프린터나 스캐너와 같은 특정 하드웨어와의 통신을 가능하게 하며, 이를 디바이스 드라이버(device drivers) 라고 부릅니다.
DLL 파일은 주 프로그램과 함께 랜덤 액세스 메모리(RAM)에 로드되지 않기 때문에, RAM 공간을 절약할 수 있습니다. 모든 DLL 파일은 파일 이름 확장자로 .dll을 가지며, 프로그램 실행 중 해당 프로그램과 동적으로 연결됩니다. DLL 파일이 필요한 경우에만 RAM에 로드되어 실행됩니다.
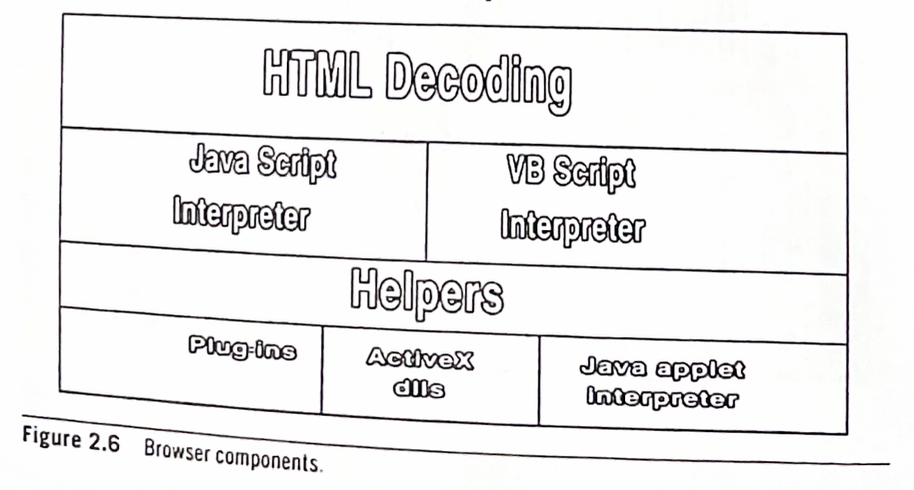
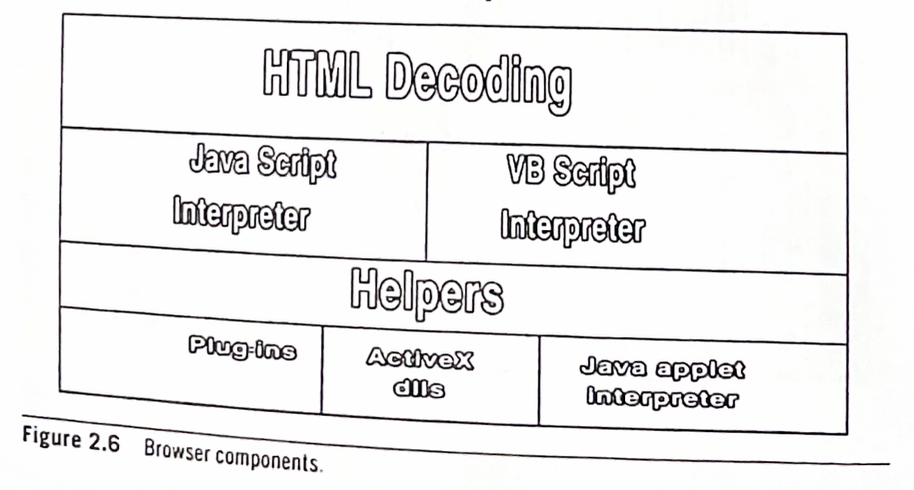
2.2.4.1 Helpers 플러그인, ActiveX, 그리고 자바 애플릿을 통틀어 헬퍼(Helpers) 라고 합니다. 이 명칭은 헬퍼들이 클라이언트 브라우저에서 브라우저 자체로는 처리할 수 없는 문서를 처리하기 때문에 붙여졌습니다. 그림 2.6은 브라우저 구성 요소에 대한 일반적인 개요를 제공합니다. HTML 디코딩은 모든 브라우저에 내장되어 있지만, 다른 구성 요소들은 선택 사항입니다.

'📚 Book' 카테고리의 다른 글
| Practical guide to content delivery networks 1-7 (0) | 2024.10.19 |
|---|---|
| Practical guide to content delivery networks 1-6 (0) | 2024.10.13 |
| Practical guide to content delivery networks 1-4 (0) | 2024.10.04 |
| Practical guide to content delivery networks 1-3 (0) | 2024.09.25 |
| Practical guide to content delivery networks 1-2 (0) | 2024.09.23 |
Chapter 2. CLIENT-SERVER MODELS
이 책의 첫 번째 장에서는 CLIENT-SERVER 아키텍처를, 데이터가 각 컴퓨터 간에 흐르는 방식에 따라 다양한 형태로 나타나는 단일 모델로 간주했습니다. 만약 데이터가 클라이언트에서 서버로 직접 흐른다면, 해당 아키텍처는 이른바 2계층 아키텍처(two-tier architecture)로 표현할 수 있으며, 클라이언트는 첫 번째 계층, 서버는 두 번째 계층으로 간주됩니다. 만약 데이터가 클라이언트에서 서버로 흐른 후 요청에 따라 다른 서버로 이동한다면, 해당 아키텍처는 3계층 아키텍처(three-tier architecture)라고 할 수 있습니다.
리뷰를 위해 정리하자면, 2계층 아키텍처에서는 사용자 인터페이스가 일반적으로 사용자의 데스크탑에 위치하며, 접근하려는 데이터베이스는 다수의 클라이언트에 서비스를 제공하는 서버에 위치합니다. 3계층(또는 멀티 계층, multitier) 아키텍처에서는 클라이언트와 접근하려는 데이터베이스 사이에 중간 계층이 추가됩니다. 이 중간 계층은 요청을 큐에 넣거나, 애플리케이션을 실행하거나, 스케줄링을 제공하고, 심지어 진행 중인 작업의 우선순위를 지정하는 등의 역할을 할 수 있습니다.

2계층과 멀티 계층 아키텍처 간의 트레이드오프(trade-off)를 고려할 때, 멀티 계층 아키텍처는 항상 LAN의 데이터 흐름을 증가시킨다는 점을 주목할 필요가 있습니다. 따라서, 데이터베이스 검색 문제에 대한 멀티 계층 솔루션을 구현하기 전에 네트워크가 이미 혼잡 상태에 가까워지고 있다면, 이러한 증가를 고려해야 합니다. 또한, 각 계층에 여러 유형의 소프트웨어 제품이 존재할 수 있기 때문에, 이는 다양한 클라이언트-서버 모델로 이어질 수 있으며, 이번 장의 주제는 이러한 클라이언트-서버 모델에 관한 것입니다.
이 장에서는 클라이언트와 서버 모두에서 작동하는 핵심 소프트웨어 제품 세트에 주목할 것입니다. 이러한 소프트웨어들의 상호 작용은 다양한 클라이언트-서버 모델을 만들어내며, 각 모델은 데이터가 인터넷을 통해 이동할 때 발생하는 지연(latency), 각 인터넷 서비스 제공자(ISP) 네트워크에서의 트래픽, 그리고 한 ISP 네트워크에 위치한 클라이언트에서 다른 ISP 네트워크에 위치한 서버로 데이터가 전달될 때 거치는 포인트 오브 프레즌스(POP, Point of Presence)를 통해 라우팅되는 트래픽에 의해 영향을 받습니다. 클라이언트 요청에 대한 응답이 다시 클라이언트로 돌아가는 과정에서도 이러한 특성들이 영향을 미칩니다.
클라이언트-서버 모델에 대한 분석을 시작하기 위해, "처음부터 시작하자"는 익숙한 표현처럼, 3계층이 서로 다른 클라이언트-서버 아키텍처에서 어떻게 사용될 수 있는지를 살펴보겠습니다. 이를 통해 각 계층에서 작동할 수 있는 다양한 인기 소프트웨어 유형을 확인할 것입니다. 이러한 작업이 완료되면, 앞서 배운 내용을 바탕으로 각 계층의 소프트웨어 특징에 대해 깊이 탐구할 것이며, 다른 소프트웨어와의 관계 및 클라이언트와 서버 간의 거리가 동일한 네트워크에 있는 경우에서 서로 다른 네트워크에 있는 경우로 증가할 때 소프트웨어 운영에 미치는 영향을 포함하여 살펴보겠습니다.
현대 웹 페이지 환경에서 이미지와 비디오가 중요한 역할을 하기 때문에, 우리는 특정 유형의 소프트웨어에 대한 논의를 이미지 및 비디오 기술의 사용을 포함하여 진행할 것입니다.
2.1 Overview
그림 2.1은 현대 클라이언트-서버 아키텍처와 관련된 세 가지 계층을 블록 다이어그램 형식으로 나타내고 있습니다. 이 블록 다이어그램에서는 각 계층에 일반적으로 위치하는 잠재적인 소프트웨어 프로그램이 표시되어 있습니다. 또한, 각 계층에서 일반적으로 사용되는 운영 체제도 함께 표시되어 있어, 현대 클라이언트-서버 환경에서 일반적으로 사용되는 플랫폼에 대한 추가 정보를 독자에게 제공합니다.

2.2 Client Operations
인터넷의 멋진 세계에서 브라우저는 클라이언트를 나타냅니다. 브라우저의 목적은 웹 탐색 외에도, 사용자가 서버로부터 문서를 요청하고, 요청된 문서를 표시할 수 있도록 하는 것입니다. 넷스케이프(Netscape)사가 최초로 상용 브라우저를 개발했지만, 현재 브라우저 시장은 Microsoft사의 Internet Explorer가 약 80%의 점유율로 지배하고 있습니다. 넷스케이프, 오픈 소스 기반의 Mozilla Firefox, 오페라(Opera) 및 기타 제품들은 나머지 시장을 차지하고 있습니다.(2009.)
현재는 Chrome 브라우저가 60%의 점유율을 가지고 있다.

브라우저는 지원하는 HTML(HyperText Markup Language) 버전, 코드 모듈, 플러그인 지원, 사용자가 수행할 수 있는 맞춤화 정도, 캐싱 기능 등에 따라 다릅니다. 이 책의 첫 번째 장에서 언급했듯이, 브라우저는 정적인 소프트웨어가 아니며, 사용하는 버전에 따라 기능이 상당히 달라질 수 있습니다. Microsoft Internet Explorer의 시장 점유율이 높은 관계로, 이 책에서 클라이언트 작업에 대해 논의할 때 주로 이 브라우저에 초점을 맞출 것입니다. (Chrome) 그러나 Mozilla Firefox 브라우저의 인기가 상승하고 있기 때문에, 저자는 특정 브라우저 작업을 설명할 때 주기적으로 이 브라우저를 사용하여 예시를 들기도 할 것입니다.
2.2.1 URLs
Uniform Resource Locators (URL)은 웹상의 다양한 자원의 위치를 식별하는 짧은 문자열입니다. URL은 1994년 12월에 발행된 Request for Comment (RFC) 1738에 정의되어 있습니다. RFC 1738은 자원이 어떻게 주소 지정되는지를 잘 정의하고 있지만, 지속적으로 발생하는 문제는 허용되는 문자 집합을 미국 표준 정보 교환 코드(ASCII)의 미국 버전 하위 집합으로 제한한다는 점입니다.
현대 브라우저는 국제 표준화 기구(ISO) 8859 코드뿐만 아니라 모든 유니코드(Unicode) 문자와 호환되는 HTML(HyperText Markup Language) 버전 4를 일반적으로 지원하므로, 유니코드 문자 집합에서 16진수 255를 초과하는 일부 문자들은 URL에서 사용되지 않아야 합니다. 또한, 달러 기호($), 앰퍼샌드(&), 물음표(?)와 같은 특정 문자는 특수 용도로 예약되어 있으며, 부등호(<) 및 큰 부등호(>)와 같은 문자는 URL에서 사용될 때 오해의 소지가 있을 수 있습니다.
따라서, URL을 작성할 때, 알파벳과 숫자, 그리고 정의된 특수 문자를 사용하는 것에서 벗어날 경우, 해당 문자를 URL에서 사용할 수 있도록 인코딩하는 방법을 참고할 필요가 있습니다.
URL로 정의되는 자원에는 문서, 이미지, 다운로드 가능한 파일, 전자 메일 주소, 심지어 서비스까지 포함될 수 있습니다. URL의 일반적인 형식은 다음과 같습니다:
Protocol://location**
일반 형식은 프로토콜로 시작하며, 그 뒤에 콜론이 오고, 두 개의 슬래시(//)와 위치가 뒤따릅니다. 프로토콜의 일반적인 예로는 HTTP(HyperText Transfer Protocol)와 FTP(File Transfer Protocol)가 있습니다. 위치는 정보가 실제로 존재하는 위치에 따라 다양한 형태를 가질 수 있습니다. 예를 들어, 도메인이 popcorn.com인 웹 서버의 홈페이지는 다음과 같은 방식으로 접근할 수 있습니다:
http://www.popcorn.com
위 예시에서 http는 컴퓨터가 HyperText Transfer Protocol을 사용하도록 지시하며, www는 popcorn.com 도메인의 호스트 이름을 참조합니다.
위 URL 예시에는 HTTP에서 사용되는 기본 포트 번호가 표시되어 있지 않습니다. 기본적으로 HTTP의 포트 번호는 80번입니다. 만약 특정 이유로 접근하려는 서버의 포트 번호가 다른 포트 번호를 사용하는 경우, URL은 다음과 같이 작성될 수 있습니다:
http://www.popcorn.com:number여기서 number는 포트 번호를 나타냅니다.
앞서 언급한 URL은 도메인이 popcorn.com이고 주소가 www.popcorn.com인 웹 서버의 홈페이지로 이동하며, 이 서버는 포트 80번에서 HTML 요청을 수신하도록 설정되어 있습니다. 또한, 우리는 컴퓨터의 특정 위치로 이동하는 경로(path)를 지정하거나, 쿼리 문자열(query string)을 통해 스크립트에 매개변수를 전달하거나, 프래그먼트(fragment)를 사용하여 식별된 자원의 특정 섹션을 참조할 수 있습니다. 따라서 보다 상세한 URL 형식은 다음과 같습니다:
Protocol://domain name [IP address]: [port] [path] [Query] [fragment]
URL에서 목적지 위치로 등록된 도메인 이름 또는 IP 주소를 사용할 수 있다는 점에 유의해야 합니다. 예를 들어, Microsoft의 새로운 검색 엔진인 Bing은 도메인 bing.com이나 IP 주소 64.4.8.147을 통해 접근할 수 있습니다. 또한, URL의 호스트 이름과 도메인 이름은 대소문자를 구분하지 않습니다. 이는 도메인 이름 서비스(DNS)가 대소문자를 무시하도록 프로그래밍되어 있기 때문입니다. 따라서 bing.com과 BING.COM 모두 동일한 검색 엔진의 홈페이지를 참조합니다.
하지만, 주소를 지정할 때 혼동을 주는 요소가 하나 더 있습니다. 문서나 프로그램의 위치를 지정하는 파일 경로 이름은 대소문자를 구분하지만, 많은 서버(특히 Microsoft Windows 서버)는 이러한 데이터를 대소문자를 구분하지 않고 처리할 수 있습니다.
예를 들어:
http://64.4.8.147/search?q=bing&go=&form=QBLH&qs=n와
http://64.4.8.147/SEARCH?q=BING&go=&form=QBLH&qs=n는 Microsoft의 Bing 검색 엔진에서 동일한 검색 결과 페이지로 연결됩니다. 하지만, 다른 검색 엔진으로의 접근을 위해 URL을 변경할 경우, 대소문자 사용에 따라 결과가 달라질 수 있습니다. 참고할 만한 흥미로운 웹사이트로
http://www.hcidata.info/host2ip.cgi가 있습니다. 이 사이트는 호스트/도메인 이름을 IP 주소로 변환할 수 있으며, 역변환도 수행합니다.

확장된 URL 사용 예제로, 할인 증권사인 TD Ameritrade의 홈페이지에 로그인하고 싶다고 가정해 봅시다. 브라우저를 통해 TD Ameritrade의 홈페이지에 접속한 후, 사용자 정보를 입력하도록 요청하는 메뉴 항목을 선택할 수도 있고, 바로 로그인 페이지로 접근할 수도 있습니다. 후자의 경우, URL을 다음과 같이 입력하면 됩니다:
https://wwws.ameritrade.com/cgi-bin/apps/Main
위의 URL에서 주목할 점은 프로토콜이 https로 변경되었다는 것입니다. 여기서 s는 secure를 의미합니다. 또한, CGI(Common Gateway Interface)는 클라이언트 및 서버에 있는 다른 소프트웨어와 웹 서버가 통신하는 방식을 설명하는 일련의 규칙을 나타냅니다. 예를 들어, TD Ameritrade 접근 페이지에서는 사용자 ID와 비밀번호를 입력하도록 요청하는 작은 양식을 표시하며, 입력된 데이터는 CGI 프로그램에 의해 처리됩니다. 이 장의 후반부에서 CGI에 대해 더 자세히 살펴볼 것입니다.
서버에서 특정 문서, 파일 또는 서비스에 대한 경로를 지정하려면, 서버 주소와 선택적인 포트 번호 뒤에 하나 이상의 슬래시(/)를 추가해야 합니다. 웹이 발전하던 초기에는 일부 조직이 포트 80이 아닌 다른 포트를 사용하여 존재를 숨기려는 시도가 있었습니다. 하지만 포트 스캐닝 기술이 사용되면서, 포트 숨기기와 같은 보안 메커니즘은 빠르게 암호화 사용으로 대체되었습니다.
URL 내에서는 다양한 특수 문자를 사용하여 서로 다른 작업을 수행할 수 있습니다. 예를 들어, 물음표(?)는 쿼리가 가능한 객체의 URL과 해당 객체에 대한 쿼리를 표현하는 단어 집합 간의 경계를 구분하는 데 사용할 수 있습니다. 예를 들어:
http://www.popcorn.com/?bucketprice.dat는 bucketprice.dat 파일에 대해 쿼리를 수행할 수 있는 URL을 나타냅니다.
2.2.1.1 Absolute and Relative URLs URL에 대한 초기 설명을 마무리하며, URL이 절대 URL 또는 상대 URL일 수 있음을 알아두어야 합니다. 절대 URL은 파일의 정확한 위치를 직접 가리키는 URL로, 항상 고유해야 합니다. 따라서 두 개의 절대 URL이 동일하다면, 이는 반드시 동일한 파일을 가리킨다는 것을 의미합니다.
예를 들어:
http://popcorn.com/taffy/bucketprice.dat는 절대 URL입니다.
반면에, 상대 URL은 참조 지점으로부터 파일의 위치를 나타냅니다. 이 참조 지점은 일반적으로 대상 파일의 위치 아래에 있으며, 이는 디스크 운영 체제(DOS)에서 ..를 사용하여 경로를 변경하고 CD.. 명령을 사용하여 상위 디렉토리로 이동하거나, .를 사용하여 현재 디렉토리를 나타내는 방식과 유사합니다. 예를 들어, 초기 절대 URL이 http://popcorn.com으로 이동했다면, 다음과 같은 상대
URL은:
/taffy/bucketprice.datpopcorn.com 도메인의 taffy 디렉토리에 있는 bucketprice.dat 파일을 참조합니다. 만약 사용자가 해당 위치에 있다면, 다음과 같은 URL을 사용할 수 있습니다:
./salty/bucketprice.dat이 URL은 현재 디렉토리 아래에 있는 salty 디렉토리의 bucketprice.dat 파일을 참조하게 됩니다.
2.2.1.2 Shortening URLs 상대적으로 긴 URL을 지정해야 하는 필요성과 트위터(Twitter)와 같은 서비스에서 포스트당 140자 제한과 같은 제약이 있기 때문에, URL을 크게 단축해야 할 필요성이 생겼습니다. 따라서, 저자가 긴 URL을 크게 단축할 수 있는 두 가지 서비스를 언급하지 않고 넘어간다면 실수일 것입니다. 이 서비스들이 긴 URL을 어떻게 단축할 수 있는지 간단히 설명하고, 독자들이 URL을 볼 때 상당히 긴 실제 URL의 축약된 버전을 보고 있을 수도 있음을 알려드리겠습니다.
URL을 크게 단축할 수 있는 두 가지 서비스는 Bit.ly와 TinyURL.com입니다. 예를 들어, 후자의 서비스를 사용하여 저자는 다음과 같은 50자 길이의 URL을:
http://www.popcorn.com/files/html/special/dfg.mpeg
다음과 같이 26자 길이의 URL로 단축할 수 있었습니다:
http://tinyurl.com/ye66ga7
Bit.ly를 사용하는 경우, 위의 50자 길이의 URL은 다음과 같은 20자 길이의 URL로 대체됩니다:
http://bit.ly/61KkiE2.2.2 HTML
URL을 통해 요청되는 문서는 대부분 HTML(HyperText Markup Language)로 인코딩되어 있습니다. HTML은 레이아웃 세부 사항을 지정하지 않고 문서의 구조를 정의하는 마크업 언어입니다.
2.2.2.1 Versions HTML의 기원은 1980년으로 거슬러 올라갑니다. 스위스의 CERN(유럽 입자 물리 연구소)에서 근무하던 물리학자 팀 버너스리(Tim Berners-Lee)가 연구자들이 문서를 쉽게 공유할 수 있도록 하기 위해 시스템을 개발했을 때, 이것이 바로 HTML의 시작이었습니다. 버너스리는 ENQUIRE라 불리는 이 작업을 바탕으로 HTML을 개발했고, 웹 서핑이 가능하도록 브라우저와 서버 소프트웨어를 모두 프로그래밍했습니다. 1991년, 버너스리는 20개의 요소를 다룬 HTML 설명서를 대중에게 공개했으며, 이 중 대부분의 요소는 최신 버전인 HTML 버전 5에도 여전히 포함되어 있습니다.
HTML의 개발은 문서에 대한 일반화된 마크업 언어를 정의하기 위한 국제 표준화 기구(ISO) 표준 기술인 표준 일반화 마크업 언어(SGML, Standard Generalized Markup Language)의 영향을 많이 받았습니다. 최초의 HTML 초안은 1993년 인터넷 엔지니어링 태스크 포스(IETF)에 의해 발표되었고, 이어서 1994년에 HTML+ 초안이 발표되었습니다. 1995년 IETF HTML 워킹 그룹은 HTML 2.0 사양을 완성하였으며, 이는 RFC 1866으로 발표되었습니다. 그 외 주목할 만한 HTML 버전에는 1997년 1월에 등장한 HTML 3.2와 1997년 12월에 처음 발표되고 1998년 4월에 일부 수정된 HTML 4.0, 1999년 12월에 발행된 HTML 4.01, 그리고 2008년 1월에 작업 초안으로 발행된 HTML 5가 있습니다.
전 세계의 서버가 다양한 HTML 버전을 사용할 수 있기 때문에, 브라우저가 이러한 점을 고려하여 이전 버전의 마크업 언어도 지원하는 하위 호환성을 제공하는 것은 매우 중요합니다.
2.2.2.2 HTML Documents HTML 문서는 텍스트 편집기나 ASCII 형식으로 텍스트를 저장할 수 있는 워드 프로세서를 사용하여 작성할 수 있는 평문 ASCII 파일입니다. 텍스트 문서의 구조에서 기본 구성 요소는 요소(Element)라고 합니다. 요소의 예로는 제목(head), 표(table), 단락(paragraph), 리스트(list) 등이 있습니다. 태그(tag)를 사용하여 파일의 요소를 브라우저에 표시할 수 있도록 표시합니다. 태그는 왼쪽 꺾쇠 괄호(<), 태그 이름, 오른쪽 꺾쇠 괄호(>)로 구성됩니다. 태그는 보통 종료 태그와 쌍을 이루며, 종료 태그는 앞에 슬래시(/)가 붙습니다. 예를 들어, <h1>과 </h1>은 1단계 제목을 둘러싸는 데 사용됩니다. 이와 유사하게 <h2>와 </h2>는 2단계 제목을 둘러싸는 데 사용되며, 최대 5단계 제목까지 정의할 수 있습니다.
대부분의 요소는 시작 태그와 종료 태그가 있지만, 일부 요소는 그렇지 않습니다. 예를 들어, 줄 바꿈 태그(<br>)는 내용이 없으며, 종료 태그가 없습니다.
그림 2.2는 하이퍼텍스트로 코딩된 문서의 기본적인 예를 보여줍니다.
<html>
<head>
<title>
Title of document
</title> </head>
<body>
<h1>Header level 1</h1>
Some text goes here
After this text we ad aline break <br> <h2> Header level 2</h2>
Some text goes here
</body>그림 2.2 간단한 HTML 문서 예제.
2.2.2.3 Font Control HTML 요소 집합 내에는 텍스트의 외형을 변경할 수 있는 마크업이 포함되어 있습니다. 예를 들어, boldface 태그 쌍은 텍스트가 볼드체로 표시되어야 함을 나타내며, italics 태그는 텍스트가 이탤릭체로 표시되어야 함을 나타냅니다. 표 2.1은 HTML에서 사용할 수 있는 7가지 글꼴 제어 요소를 나열합니다.
표 2.1에 나열된 글꼴 제어 요소 외에도 <Font Face=> 태그를 사용하여 글꼴 유형을 지정하고, <Font Color=> 태그로 글꼴 색상을, <Font Size=> 태그로 글꼴 크기를 지정할 수 있으며, 각 태그는 로 종료됩니다. 또한, 다양한 글꼴 제어 요소를 혼합하여 특정 크기의 굵은 이탤릭체 파란색 텍스트를 생성할 수도 있습니다. 하지만 태그가 올바르게 렌더링되려면 사용하는 브라우저에 따라 달라질 수 있음을 유의해야 합니다. 대부분의 최신 브라우저는 이러한 요소들을 잘 지원하지만, 구형 브라우저는 특정 태그 또는 태그 조합을 표시하는 데 문제가 발생할 수 있습니다.

2.2.2.4 Hypertext Links 웹은 세 가지 기본 아이디어를 바탕으로 구축된 네트워크 접근 가능한 정보 자원의 집합으로 간주될 수 있습니다. 이 아이디어들은 자원에 접근할 수 있는 글로벌 위치 및 이름 지정 체계를 제공하는 URL, 자원에 접근하기 위한 HTTP와 같은 프로토콜, 그리고 다른 자원으로의 링크를 포함할 수 있는 HTML 형태의 하이퍼텍스트입니다. HTML에서는 앵커(anchor)라고 불리는 단방향 포인터를 URL과 함께 태그 내에 사용하여 하이퍼텍스트 링크로 기능하게 합니다. 앵커 태그에는 a라는 문자가 사용되며, 이는 anchor의 약어로, 하이퍼텍스트 링크의 일반 형식은 다음과 같습니다:
<a href = "destination">label </a>여기서 와 태그는 앵커를 나타내며, “destination”은 URL을, “label”은 브라우저가 목적지의 정보를 검색하여 표시한 후에 브라우저에서 강조 표시된 정보 또는 선택된 결과를 나타냅니다. 이 목적지 정보는 표시되지 않으며, 커서를 “label” 위로 이동시킬 때까지 숨겨져 있습니다. 이때, 앵커에 숨겨진 URL이 브라우저 하단에 표시됩니다. 앵커를 사용하는 한 가지 예는 다음과 같습니다:
See: <a href="www.popcorn.com/tasty">for tasty popcorn</a> information.이 예시는 “for tasty popcorn”이라는 레이블이 표시되고, 클릭 시 www.popcorn.com/tasty URL로 연결됩니다.
2.2.2.5 Adding Image HTML을 사용할 때, 이미지는 태그를 사용하여 HTML 페이지에 포함됩니다.
태그의 일반 형식은 다음과 같으며, 대괄호([])로 표시된 속성은 선택 사항입니다:
<img src="URL" alt="text displayed" [attribute]...[attribute] />비록 태그가 다양한 속성을 지원하지만, 필수 속성은 두 가지뿐입니다: src와 alt. 첫 번째 속성인 src는 이미지의 URL을 지정하고, 두 번째 속성인 alt는 이미지가 표시되지 않을 경우 대신 표시할 텍스트를 지정합니다. 예를 들어, “homeview.jpg”라는 이름의 사진을 웹 페이지에 포함시키고, 사용자가 브라우저 설정을 통해 이미지를 표시하지 않도록 구성했을 때 “Our Factory”라는 텍스트를 표시하고자 한다고 가정해 봅시다. 이 사진이 www.popcorn.com/files/html 서버에 위치하고 있다고 가정하면, 다음과 같은
태그를 사용할 수 있습니다:
<img src="www.popcorn.com/files/html/homeview.jpg" alt="Our Factory" />

Table 2.2는 9개의 선택적 <img> 태그 속성과 그 사용에 대한 간략한 설명을 나열하고 있습니다. align, border, space, hspace 속성은 "사용 중단(deprecated)" 속성으로 간주됩니다. 이는 이러한 속성들이 더 기능적이거나 유연한 대체 방식으로 대체되었으며, HTML 표준을 설정하는 W3C(World Wide Web Consortium)에 의해 HTML 4에서 사용 중단으로 선언되었음을 의미합니다. 대부분의 브라우저는 여전히 사용 중단된 태그와 속성을 지원할 수 있지만, 결국에는 이러한 태그와 속성이 더 이상 사용되지 않게 될 가능성이 높아, 미래의 지원을 보장할 수 없습니다. 스타일 시트는 이미지를 조작하는 데 있어 더 유연한 방법을 제공하지만, 여전히 이 다섯 가지 사용 중단 속성은 흔히 사용되고 있습니다. 하지만 이 책의 주요 목적은 콘텐츠 전송 네트워크와 네트워킹에 대한 논의이므로, <img> 태그 속성에 대한 지식을 스타일 시트에 대한 논의 없이 사용할 수 있습니다.
2.2.2.5.1 Image Formats 기술적인 관점에서, 비디오를 포함한 모든 이미지는 특정 프레임 속도로 발생하는 일련의 이미지로 간주될 수 있으며, 이러한 이미지는 데이터 파일로 저장됩니다. 그러나 이미지는 래스터(raster) 형식 또는 벡터(vector) 형식으로 분류할 수 있습니다.
래스터 형식은 이미지를 일련의 점으로 분해하여 저장하며, 이러한 점을 픽셀(pixel)이라고 합니다. 웹에서 사용되는 대부분의 이미지 형식은 래스터 형식 이미지로, 그래픽 인터체인지 형식(GIF), JPEG(Joint Photographic Experts Group이 개발한 형식), 그리고 비트맵(BMP)과 같은 형식이 있습니다.
반면에, 벡터 이미지는 CorelDraw(CDR), Microsoft의 Windows Metafiles(WMF), Hewlett-Packard Graphics Language(HPGL)에서 사용되는 수학적 표현식을 통해 생성됩니다. 이 책에서는 주로 래스터 이미지에 초점을 맞출 것입니다. 표 2.3은 15가지 이미지 파일 형식 예제를 나열하고 있습니다. 이 중 웹에서 가장 많이 사용되는 형식은 JPEG이며, 그 다음으로 GIF와 간헐적으로 사용되는 BMP 형식이 있습니다.

JPEG 이미지는 손실 압축 기능을 제공하여 데이터 저장 및 전송 요구 사항을 크게 줄일 수 있기 때문에 매우 인기가 있습니다. 이 책의 후반부에서는 이미지와 비디오 압축과 관련된 주요 장점에 대해 자세히 논의할 것입니다.
2.2.2.6 Adding Video 웹 페이지에 비디오를 추가하는 데는 세 가지 일반적인 방법이 있습니다. 첫 번째 방법은 <embed...> 태그를 사용하여 미디어 파일을 표시하는 것입니다. 실제로 <embed...> 태그를 사용하면 웹 페이지에 브라우저 플러그인이 포함되며, 이 플러그인은 클라이언트 컴퓨터에 위치한 파일을 보기 위해 특별히 설계된 프로그램을 나타냅니다. 가장 일반적인 플러그인은 소리 및 영화 재생을 위한 플러그인입니다.
<embed> 태그는 종료 태그가 필요하지 않으며, <img> 태그와 유사하게 작동합니다. <embed...> 태그를 사용할 때는 src(소스) 속성을 포함하여 비디오의 위치를 정의해야 합니다. 이는 다른 URL과 마찬가지로 로컬(local) 또는 글로벌(global) URL을 지정하여 수행할 수 있습니다. <embed...> 태그는 다양한 속성을 지원하며, 대부분의 속성은 표 2.4에 나열되어 있습니다.
표 2.4의 CONTROLS 속성의 기본값은 CONSOLE입니다. 이 값은 대부분의 브라우저가 시작 버튼, 일시 정지 버튼, 정지 버튼, 볼륨 제어 등을 포함한 전체 크기의 제어 세트를 표시하도록 합니다.
<embed...> 태그의 일반 형식은 다음과 같습니다:
<embed src="URL" [attribute1][...attribute n] />태그는 src 속성을 사용하여 플러그인 데이터 파일의 위치를 나타냅니다. 일반적으로 WIDTH 및 HEIGHT 속성을 포함하여 플러그인 영역의 크기를 정의합니다. 하지만, 서로 다른 브라우저는 서로 다른 미디어 유형을 다르게 렌더링하기 때문에, 높이와 너비를 선택할 때는 약간의 시행착오가 필요할 수 있으며, 여러 브라우저를 사용하는 것이 필요할 때도 있습니다.
예를 들어, 다음 코드는 popcorn.com 도메인 서버에 위치한 “Popcorn-Technology”라는 이름의 MPEG(Motion Picture Experts Group) 비디오를 클라이언트 웹 페이지에 삽입하고, 비디오를 즉시 시작하도록 설정합니다:
<embed src="http://www.popcorn.com/files/video/Popcorn-Technology.mpeg" width="320" height="240" autostart="true" />
이 코드는 src 속성을 통해 비디오 파일의 위치를 지정하고, width와 height 속성을 통해 플러그인 영역의 크기를 320x240으로 설정하며, autostart 속성을 true로 지정하여 페이지가 로드될 때 비디오가 자동으로 재생되도록 합니다.

2.2.2.6 Adding Video 웹 페이지에 비디오를 추가하는 데에는 세 가지 일반적인 방법이 있습니다. 첫 번째 방법은 <embed...> 태그를 사용하여 미디어 파일을 표시하는 것입니다. 실제로 <embed...> 태그를 사용하면 웹 페이지에 브라우저 플러그인이 포함되며, 이 플러그인은 클라이언트 컴퓨터에 위치한 파일을 보기 위해 특별히 설계된 프로그램을 나타냅니다. 가장 일반적인 플러그인은 소리 및 영화 재생을 위한 플러그인입니다.
<embed> 태그는 종료 태그가 필요하지 않으며, <img> 태그와 유사하게 작동합니다. <embed...> 태그를 사용할 때는 src(소스) 속성을 포함하여 비디오의 위치를 정의해야 합니다. 이는 다른 URL과 마찬가지로 로컬(local) 또는 글로벌(global) URL을 지정하여 수행할 수 있습니다. <embed...> 태그는 다양한 속성을 지원하며, 대부분의 속성은 표 2.4에 나열되어 있습니다.
표 2.4의 CONTROLS 속성의 기본값은 CONSOLE입니다. 이 값은 대부분의 브라우저가 시작 버튼, 일시 정지 버튼, 정지 버튼, 볼륨 제어 등을 포함한 전체 크기의 제어 세트를 표시하도록 합니다.
<embed...> 태그의 일반 형식은 다음과 같습니다:
<embed src="URL" [attribute1][...attribute n] />
태그는 src 속성을 사용하여 플러그인 데이터 파일의 위치를 나타냅니다. 일반적으로 WIDTH 및 HEIGHT 속성을 포함하여 플러그인 영역의 크기를 정의합니다. 하지만, 서로 다른 브라우저는 서로 다른 미디어 유형을 다르게 렌더링하기 때문에, 높이와 너비를 선택할 때는 약간의 시행착오가 필요할 수 있으며, 여러 브라우저를 사용하는 것이 필요할 때도 있습니다.
예를 들어, 다음 코드는 popcorn.com 도메인 서버에 위치한 “Popcorn-Technology”라는 이름의 MPEG(Motion Picture Experts Group) 비디오를 클라이언트 웹 페이지에 삽입하고, 비디오를 즉시 시작하도록 설정합니다:
<embed src="http://www.popcorn.com/files/video/Popcorn-Technology.mpeg" width="320" height="240" autostart="true" />태그는 HTML 4 사양의 일부가 아니지만, 여전히 많은 최신 브라우저에서 널리 지원되고 있습니다. 다른 태그와 달리, 태그에서 사용하는 속성은 사용 중인 플러그인의 유형에 따라 다를 수 있습니다. 이러한 유연한 특성 때문에 태그가 HTML 표준을 만드는 기관에 의해 거부된 이유가 될 수도 있습니다.
두 번째 방법은 앵커 태그의 HREF 속성에 미디어 파일의 URL을 넣는 것입니다. HREF 속성은 연결된 URL을 지정하며, 앵커를 링크로 변환합니다. 예를 들어, 다음 태그는 Popcorn-Technology MPEG 비디오를 보기 위한 링크를 생성하며, “View the Video”라는 메시지를 표시합니다. 사용자가 이 링크를 클릭하면 클라이언트 브라우저에 비디오가 표시됩니다.
<a href="http://www.popcorn.com/files/html/Popcorn-Technology.mpeg">View the Video</a>현대 웹 페이지에서 비디오의 역할을 인식한 HTML 5 개발자는 사양에 비디오 요소(video element)를 추가했습니다. HTML 5에서 추가된 비디오 요소는 블록 레벨 요소(block-level element)로 작동하며, 이는 HTML 문서의 본문 내에 포함되어 문서의 구조를 형성함을 의미합니다. 앞서 설명한 태그와 유사하게, HTML 5에서 정의된 비디오 요소는 autoplay, autobuffer, controls, height, loop, poster, src, width와 같은 일련의 속성을 포함합니다.
위에서 언급한 두 가지 속성에 대해 조금 더 설명하겠습니다. 첫째, autobuffer 속성은 지정되면 비디오가 자동으로 버퍼링을 시작합니다. 이 속성은 클라이언트 브라우저가 특정 비디오를 시청하기 위해 해당 웹 페이지로 이동할 가능성이 높을 때 사용해야 합니다. 예를 들어, 뉴스 조직의 웹 페이지처럼 여러 비디오가 포함된 페이지에서는 적합하지 않습니다.
둘째, poster 속성은 클라이언트가 비디오를 재생하기 전까지 표시할 포스터 프레임의 URL을 지정할 수 있습니다. 이 속성이 없으면, 첫 번째 프레임이 사용 가능해질 때까지 아무것도 표시되지 않으며, 첫 번째 프레임이 로드되면 포스터 프레임으로 표시됩니다.
2.2.2.6.1 Video Formats 이미지와 마찬가지로, 웹에서는 다양한 비디오 파일 형식이 사용되고 있습니다. 널리 사용되는 비디오 파일 형식으로는 Apple Computer의 QuickTime(.mov 및 .qt 파일), Microsoft의 AVI(Audio Video Interleave), Adobe Flash 표준의 SWF 형식, SWF 파일에 포함된 특수한 유형의 Flash 비디오를 나타내는 FLV, .mp4 확장자를 가진 MPEG-4 비디오 파일, Real Media(.rm 및 .rmvb 파일), 그리고 .wmv 확장자를 가진 Microsoft의 Windows Media Video 파일 등이 있습니다.
안타깝게도, 이 책이 개정될 당시 Microsoft의 Windows Media Video는 표준화된 최신 MPEG-4와 호환되지 않는 비표준 MPEG-4 코덱(coder-decoder)만을 지원하고 있었습니다. 이와 유사하게, 비디오 파일 간의 호환성에도 여러 가지 문제점이 있으며, 이는 30개 이상의 파일 형식을 지원하는 비디오 변환기(Video Converter) 소프트웨어의 인기를 불러일으켰습니다.
2.2.2.6.2 Video Servers and Streaming Video 비디오 서버(video server)는 일반적으로 비디오 저장소로 사용되는 컴퓨터를 의미합니다. 비디오 서버가 제공하는 주요 응용 프로그램 중 하나는 스트리밍 비디오(streaming video)의 지원입니다. 스트리밍 비디오는 데이터 네트워크를 통한 단방향 비디오 전송을 나타내며, 웹뿐만 아니라 기업 네트워크에서도 비디오 클립 및 비디오 방송을 재생하기 위해 널리 사용됩니다. 가정에서는 가정 네트워크의 컴퓨터를 디지털 미디어 허브에 연결된 홈 시어터로 비디오를 스트리밍할 수 있도록 구성할 수 있습니다.
파일이 전부 다운로드되고 저장된 후 재생되는 영화 파일과 달리, 스트리밍 비디오는 소량의 데이터만 수신되고 버퍼링된 직후 재생되며, 다운로드된 콘텐츠는 목적지 컴퓨터에 저장되지 않습니다.
스트리밍 비디오가 실시간으로 방송될 경우, 예를 들어, Victoria's Secret 연례 패션쇼와 같은 이벤트는 일반적으로 "실시간 비디오(real-time video)"라고 불립니다. 하지만 기술적으로 실시간은 지연이 없음을 의미하므로, 스트리밍 비디오에는 약간의 내장 지연이 존재한다는 점을 유의해야 합니다.
스트리밍 미디어의 데이터 저장 요구 사항은 상당히 클 수 있으며, 대개 별도의 서버를 사용해야 할 필요가 있습니다. 압축되지 않은 데이터 저장 요구 사항은 다음 공식으로 쉽게 계산할 수 있습니다:
storage size (in mebibytes) = length (in seconds) × height (pixels) × width (pixels) × frame rate (frames/second) / (8 × 1024 × 1024)1 메비바이트(MiB)는 8 × 1024 × 1024 비트이므로 다음과 같이 계산됩니다.
예를 들어, 해상도가 420 × 320 픽셀이고 프레임 속도가 30 fps인 60초 길이의 압축되지 않은 비디오 클립의 경우, 저장 용량은 다음과 같습니다:
MiB = 60 seconds × 420 pixels × 320 pixels × 30 fps / (8 × 1024 × 1024) = 28.839 MiB이는 1분 분량의 비디오에 대한 저장 용량입니다. PC의 발전을 생각해보면, 불과 10년 전만 하더라도 1분 분량의 비디오를 저장하려면 컴퓨터 하드 드라이브의 대부분의 용량을 필요로 했을 것입니다. 오늘날 많은 PC에서 제공되는 수 테라바이트의 저장 용량을 고려하더라도, 이를 통해 최대 30분 분량의 비디오만 저장할 수 있기 때문에, 비디오 이미지 작업에서 데이터 압축은 매우 중요합니다.
2.2.3 HTTP
하이퍼텍스트 전송 프로토콜(HTTP)은 상태가 없는(stateless), 비연결형(connectionless), 신뢰할 수 있는(reliable) 프로토콜을 나타냅니다. HTTP는 TCP(Transmission Control Protocol)를 사용하여 웹 페이지를 웹 서버에서 클라이언트의 웹 브라우저로 전송하며, 주로 포트 80을 사용합니다. 여기서 상태가 없는(stateless)이라는 용어는 각 HTTP 전송이 이전에 발생한 정보에 의존하지 않고 독립적으로 수행됨을 의미합니다. 이 프로토콜은 비연결형(connectionless)으로, HTTP 메시지가 수신자와의 연결을 설정하지 않고도 전송될 수 있음을 나타냅니다. 마지막으로, HTTP는 신뢰할 수 있는(reliable) 프로토콜로, 신뢰할 수 있는 오류 검출 및 수정 기능을 제공하는 TCP 전송 프로토콜을 사용합니다. 3장에서 TCP/IP에 대해 더 깊이 다루겠지만, 현재로서는 HTTP가 IP 데이터그램 내의 TCP를 통해 전송된다는 점만 이해하고 넘어가도록 하겠습니다.
2.2.3.1 Versions 현재 HTTP의 버전은 1.1이며, 이전 버전으로는 0.9와 1.0이 있습니다. 모든 HTTP 메시지의 첫 번째 줄에는 HTTP/1.1과 같은 버전 번호가 포함되어야 합니다.
2.2.3.2 Operation 앞서 언급했듯이, HTTP 메시지는 상태가 없고, 비연결형이며, 신뢰할 수 있습니다. HTTP 메시지는 요청(Request), 응답(Response), 종료(Close)의 세 가지 범주로 나뉩니다.
2.2.3.2.1 Request Message 클라이언트와 서버 간의 모든 HTTP 상호작용은 클라이언트 요청으로 시작됩니다. 클라이언트는 하이퍼링크를 클릭하거나, 브라우저 주소창에 URL을 입력하거나, 북마크를 선택하여 URL을 브라우저에 입력합니다. 이러한 작업 중 하나가 수행되면, 브라우저는 선택한 자원을 가져옵니다. 이 작업을 수행하기 위해 브라우저는 다음과 같은 HTTP 요청을 생성합니다:
Request Line: GET /index.html HTTP/1.1
Header Fields: Host: www.popcorn.com
User-Agent: Mozilla/4.0이 HTTP 요청에서 User-Agent는 웹 콘텐츠를 검색하고 표시하는 소프트웨어를 나타냅니다. 넷스케이프(Netscape)의 브라우저는 "Mozilla" 사용자 에이전트로 식별되며, Microsoft의 Internet Explorer는 User-Agent 필드에 "MSIE" 문자열과 버전 번호가 포함됩니다.
GET 요청 외에도 브라우저는 여러 가지 다른 유형의 요청을 보낼 수 있습니다. 이제 HTTP 요청 메서드의 구조와 해당 요청 형식에 대해 자세히 살펴보겠습니다.
앞서 언급했듯이, 요청 메시지는 클라이언트에서 서버로 전송됩니다. 메시지의 첫 번째 줄에는 자원에 적용할 요청 메서드, 자원의 식별자, 그리고 사용 중인 프로토콜 버전이 포함됩니다. 이전 버전의 HTTP와의 하위 호환성을 제공하기 위해 HTTP 요청에는 두 가지 유효한 형식이 있으며, 이는 그림 2.3에 표시되어 있습니다.
그림 2.3에 표시된 HTTP 요청 메시지 형식을 살펴보면 몇 가지 항목을 논의할 필요가 있습니다. 첫째, HTTP/1.0 서버가 단순 요청(Simple-Request)을 수신하면, HTTP/0.9 단순 응답(Simple-Response)으로 응답해야 합니다. HTTP/1.0 클라이언트가 전체 응답(Full-Response)을 수신할 수 있는 경우, 단순 요청을 생성해서는 안 됩니다. 둘째, Request-Line은 요청 메서드 토큰으로 시작하고, Request-URL 및 프로토콜 버전이 뒤따르며, 마지막에 캐리지 리턴 라인 피드(CRLF)로 끝납니다. 따라서 전체 요청(Full-Request)의 경우, 다음과 같은 형식을 갖습니다:
Request=Simple Request/Ful-Request
Simple-Request="GET" SP Request-URL CRLF
Full-Request= Request-Line
*(General-Header
I Request-Header
I Entity-Header
CRLF
(Entity-Body)그림 2.3 HTTP 요청 형식
Request-line = Method SP Request-URL SP HTTP-Version CRLFMethod 토큰은 Request-URL로 식별된 자원에 수행할 메서드를 나타냅니다. HTTP 1.0에서는 다음과 같은 메서드가 정의되어 있습니다:
Method = "GET" / "HEAD" / "POST" / extension-method
extension-method = tokenGET토큰은Request-URL로 식별된 정보를 검색하는 데 사용됩니다.HEAD토큰은GET메서드와 유사하게 작동하지만, 서버가 응답에서Entity-Body(정보)를 반환하지 않으며, 즉, HTTP 헤더만 반환합니다.POST토큰은 기존 자원을 주석 처리하거나, 메시지를 게시하거나, 양식을 제출하는 것처럼 서버에 데이터 블록을 제공하는 메커니즘을 제공합니다.
클라이언트가 요청을 전송할 때는 일반적으로 여러 헤더 필드를 함께 전송합니다. 앞서 언급했듯이, 이러한 필드에는 필드 이름, 콜론, 하나 이상의 공백 문자(SP), 그리고 값이 포함됩니다. Request-Line과 General-Header 다음에는 하나 이상의 선택적 HTTP Request-Headers가 올 수 있습니다. 이러한 헤더는 클라이언트와 그 요청에 대한 추가 정보를 전달하거나, 요청에 특정 조건을 추가하는 데 사용됩니다. 헤더 필드 라인의 형식은 다음과 같습니다:
Field Name: Value
Content Type: text/html표 2.5는 일반적으로 사용되는 7개의 HTTP 요청 헤더를 나열하고, 각 헤더에 대한 간략한 설명을 제공합니다.
HTTP 요청의 흥미로운 측면 중 하나는 Referrer 헤더 필드입니다. 웹 페이지를 탐색하다가 앵커를 클릭하면, Referrer 헤더 필드는 해당 앵커를 호출한 URL(즉, 사용자가 보고 있던 페이지)을 목적지 서버에 알려줍니다. 따라서, 이 정보는 간접적인 트래픽 흐름과 광고의 효과를 측정하는 데 사용될 수 있습니다.

Request=Simple Request/Full-Request
Simple-Request=[Entity-Body]
Full-Request= Request-Line
*(General-Header
I Request-Header
I Entity-Header
CRLF
[Entity-Body]Figure 2.4 HTTP reuquest formats
2.2.3.2.2 Response Message 서버가 요청 메시지를 수신하고 해석한 후에는 HTTP 응답 메시지를 반환합니다. HTTP 응답 메시지의 형식은 그림 2.4에 표시되어 있습니다.
요청 메시지와 마찬가지로, 단순 응답(Simple-Response)은 HTTP/0.9 단순 요청(Simple-Request)에만 응답으로 반환되어야 합니다. Status-line은 전체 응답(Full-Response) 메시지의 첫 번째 줄이며, 프로토콜 버전, 숫자로 된 상태 코드 및 관련된 텍스트 표현으로 구성됩니다. 각 요소는 공백 문자(SP)로 구분됩니다. Status-line의 형식은 다음과 같습니다:
Status-line = HTTP-Version SP Status-Code SP Reason-Phrase CRLF표 2.6에는 현재 정의된 상태 코드 및 관련된 텍스트 표현이 나열되어 있습니다.
상태 코드는 다양한 상황을 반영할 수 있습니다. 예를 들어, 클라이언트가 제한된 웹 서버 위치에 접근하려고 하면, 서버는 "401" 메시지로 요청을 거부할 수 있습니다. 그러나 서버가 클라이언트가 인증을 수행하기를 원하는 경우, 먼저 "401" 메시지로 요청을 거부하고 WWW-Authenticate 필드에 인증 요구 사항에 대한 정보를 표시하여 클라이언트가 인증을 수행할 수 있는 권한이 있는지 확인하도록 합니다. 클라이언트가 인증 권한이 있다고 판단하면, 이후 요청에 사용자 ID와 비밀번호를 포함하여 전송할 수 있습니다.
2.2.3.3 HTTP 1.1 가장 널리 사용되는 HTTP 버전은 1.1이며, 이전 버전의 프로토콜에 비해 몇 가지 개선 사항이 포함되어 있습니다.
표 2.6: 정의된 응답 상태 코드 및 이유 구문(Reason Phrases)
| STATUS CODE | REASON PHRASE |
|---|---|
| 100 | Continue |
| 101 | Switching protocols |
| 102 | Processing |
| 200 | OK |
| 201 | Created |
| 202 | Accepted |
| 204 | No content |
| 205 | Reset content |
| 206 | Partial content |
| 207 | Multi-status |
| 301 | Moved permanently |
| 302 | Moved temporarily |
| 304 | Not modified |
| 305 | Use proxy services |
| 306 | Switch proxy |
| 307 | Temporary redirect |
| 400 | Bad request |
| 401 | Unauthorized |
| 403 | Forbidden |
| 404 | Not found |
| 406 | Not accepted |
| 407 | Proxy authorization required |
| 408 | Request timeout |
| 409 | Conflict |
| 410 | Gone (service) |
| 415 | Unsupported media type |
| 500 | Internal server error |
| 501 | Not implemented |
| 502 | Bad gateway |
| 503 | Service unavailable |
| 504 | Gateway timeout |
| 505 | HTTP version not supported |
| 507 | Insufficient storage |
개선 사항 중 일부는 청크(chunked) 단위의 데이터 전송, TCP 오버헤드를 줄이는 지속 연결(persistent connections) 지원, 문서의 일부만 요청할 수 있도록 하는 바이트 범위(byte ranges), 가상 호스트를 허용하는 호스트 이름 식별, 여러 언어를 허용하는 콘텐츠 협상(content negotiation), 그리고 프록시 지원이 포함됩니다. HTTP 1.1은 이전 버전의 프로토콜보다 효율적이지만, 그만큼 더 복잡해졌습니다. 예를 들어, HTTP 요청 메서드의 수가 현재 8개로 증가했습니다. 표 2.7은 HTTP 1.1에서 지원하는 확장된 요청 메서드 세트와 각 메서드에 대한 간략한 설명을 제공합니다.
표 2.7: HTTP 1.1 요청 메서드
| METHOD | 설명 |
|---|---|
| GET | 서버에 특정 자원을 요청하며, 콘텐츠를 반환하지 않습니다. |
| HEAD | GET과 유사하나, HTTP 헤더만 반환하고 콘텐츠는 반환하지 않습니다. |
| POST | 서버에 저장된 정보를 수정하도록 요청합니다. |
| PUT | 서버에 자원을 생성하거나 기존 자원을 대체하도록 요청합니다. |
| DELETE | 서버에서 자원을 삭제하도록 요청합니다. |
| CONNECT | SSL(보안 소켓 계층) 연결을 통해 HTTP 연결을 터널링할 수 있도록 사용됩니다. |
| OPTIONS | 특정 자원에 대해 사용 가능한 요청 메서드 목록을 서버에 요청합니다. |
| TRACE | 요청 헤더를 서버가 수신한 그대로 되돌려 보내도록 요청합니다. |
2.2.3.4 State Maintenance 앞서 논의했듯이, HTTP 프로토콜은 상태를 유지하지 않습니다. 즉, HTTP 세션은 브라우저의 요청에서 서버의 응답까지 지속되며, 이후의 요청은 이전 요청과 독립적입니다. HTTP의 이러한 상태가 없는(stateless) 특성은 사용자가 브라우저를 통해 정보가 유지되어야 하는 작업, 예를 들어 전자 상거래 웹사이트에서 장바구니에 항목을 추가하는 경우 문제를 발생시킬 수 있습니다.
HTTP의 상태가 없는 특성을 해결하는 방법에는 두 가지가 있습니다. HTTP 세션의 상태가 없는 특성을 극복하기 위해 가장 일반적으로 사용되는 방법은 쿠키(Cookies)를 사용하는 것입니다. 두 번째 방법은 서버에서 설정된 값을 가진 HTML 폼의 숨겨진(hidden) 필드를 사용하는 것입니다.
2.2.3.4.1 Cookies 쿠키는 식별자로 작동하는 짧은 파일입니다. 쿠키는 웹 서버가 클라이언트를 통해 사이트에 방문할 때의 설정이나 사용자가 선택한 항목과 같은 클라이언트에 대한 정보를 저장하기 위한 메커니즘으로 생성됩니다.
쿠키는 클라이언트에 미리 정의된 기간 동안 저장됩니다. 클라이언트가 서버에 요청을 전송할 때마다 서버에서 발행된 쿠키는 클라이언트 요청에 포함되며, 서버는 이를 통해 클라이언트의 상태를 복원할 수 있습니다. 보안 관점에서 쿠키가 클라이언트에 저장되면, 해당 쿠키는 쿠키를 생성한 웹사이트로만 전송될 수 있습니다.

Microsoft의 Internet Explorer를 사용하는 경우, 브라우저의 쿠키를 확인하려면 도구 > 인터넷 옵션을 선택하고, 임시 인터넷 파일(Temporary Internet Files) 영역에서 설정(Settings) 버튼을 선택한 후, 나타나는 설정(Settings) 창에서 파일 보기(View Files) 버튼을 선택하십시오. 그림 2.5는 표시되는 세 가지 대화 상자를 보여줍니다. 왼쪽 상단에 있는 초기 상자는 도구 메뉴에서 인터넷 옵션을 선택했을 때 표시됩니다. 설정(Settings) 버튼을 선택하면 임시 인터넷 파일 및 기록 설정(Temporary Internet Files and History Settings)으로 레이블이 지정된 대화 상자가 나타납니다. 마지막으로 파일 보기(View Files) 버튼을 선택하면, 앞면의 대화 상자가 나타나며, 저자의 컴퓨터에 저장된 일부 쿠키가 표시됩니다. 대화 상자의 왼쪽 부분에는 쿠키에 대한 설명이 표시되며, 인터넷 주소, 만료 날짜, 마지막으로 확인된 시간, 접근 및 수정된 시간이 포함됩니다.
2.2.3.4.1.1 Types of Cookies
쿠키에는 영구 쿠키(persistent cookie)와 임시 쿠키(temporary cookie)의 두 가지 유형이 있습니다. 영구 쿠키는 컴퓨터에 파일로 저장되며, 브라우저를 닫아도 남아 있는 쿠키입니다. 영구 쿠키는 해당 사이트를 다시 방문할 때 쿠키를 생성한 웹사이트만 읽을 수 있습니다. 이에 반해, 임시 쿠키는 현재 브라우징 세션 동안만 저장되며, 브라우저를 닫으면 삭제됩니다. 사용자는 브라우저 설정을 통해 모든 쿠키를 자동으로 허용하거나 차단하도록 선택할 수 있으며, 특정 쿠키에 대해 허용 또는 차단 여부를 묻는 메시지를 받도록 설정할 수도 있습니다. 그러나 쿠키를 차단할 경우, 쇼핑 카트에 항목을 추가하는 등의 특정 활동을 수행하기 어려울 수 있습니다.
2.2.3.4.2 Hidden Fields HTTP 세션의 상태가 없는 특성을 극복하기 위해 사용할 수 있는 두 번째 방법은 HTML 폼의 숨겨진 필드(hidden fields)를 사용하는 것입니다. 숨겨진 필드는 이름 그대로 사용자의 시야에 보이지 않습니다. 서버는 폼의 숨겨진 필드에 값을 설정할 수 있으며, 이 값은 클라이언트가 폼을 제출할 때 서버로 반환됩니다. 숨겨진 필드에 상태 정보를 배치함으로써, 서버는 클라이언트의 상태를 복원할 수 있습니다.
2.2.4 Browser Programs 현대의 브라우저는 다른 프로그램(플러그인)을 제어할 수 있는 정교한 소형 운영 체제로 간주될 수 있습니다. 브라우저는 자바스크립트(JavaScript) 및 VB스크립트(VBScript)를 실행하는 인터프리터를 실행할 수 있으며, 이 두 스크립트는 폼의 필드 유효성 검사를 위해 일반적으로 사용됩니다. 브라우저 내에서 실행할 수 있는 또 다른 인터프리터는 자바(Java)입니다. 자바는 자바스크립트나 VB스크립트보다 더 많은 기능을 제공하는 고급 프로그래밍 언어입니다.
Windows 환경에서만 고유하게 사용되는 프로그램 유형 중 하나는 ActiveX 컨트롤입니다. ActiveX 컨트롤은 동적 링크 라이브러리(DLL)를 나타냅니다. 컴퓨터 세계에서 DLL은 여러 개의 작은 프로그램 모음이며, 이러한 프로그램은 컴퓨터에서 실행 중인 더 큰 프로그램이 필요할 때 호출될 수 있습니다. 일부 DLL은 프린터나 스캐너와 같은 특정 하드웨어와의 통신을 가능하게 하며, 이를 디바이스 드라이버(device drivers) 라고 부릅니다.
DLL 파일은 주 프로그램과 함께 랜덤 액세스 메모리(RAM)에 로드되지 않기 때문에, RAM 공간을 절약할 수 있습니다. 모든 DLL 파일은 파일 이름 확장자로 .dll을 가지며, 프로그램 실행 중 해당 프로그램과 동적으로 연결됩니다. DLL 파일이 필요한 경우에만 RAM에 로드되어 실행됩니다.
2.2.4.1 Helpers 플러그인, ActiveX, 그리고 자바 애플릿을 통틀어 헬퍼(Helpers) 라고 합니다. 이 명칭은 헬퍼들이 클라이언트 브라우저에서 브라우저 자체로는 처리할 수 없는 문서를 처리하기 때문에 붙여졌습니다. 그림 2.6은 브라우저 구성 요소에 대한 일반적인 개요를 제공합니다. HTML 디코딩은 모든 브라우저에 내장되어 있지만, 다른 구성 요소들은 선택 사항입니다.

'📚 Book' 카테고리의 다른 글
| Practical guide to content delivery networks 1-7 (0) | 2024.10.19 |
|---|---|
| Practical guide to content delivery networks 1-6 (0) | 2024.10.13 |
| Practical guide to content delivery networks 1-4 (0) | 2024.10.04 |
| Practical guide to content delivery networks 1-3 (0) | 2024.09.25 |
| Practical guide to content delivery networks 1-2 (0) | 2024.09.23 |
